【GAS入門】Googleフォームを自動で作成・返信する方法
Googleフォームでアンケート作りたいんだけど、GASで自動化できるかな?

猫男

catman
できるとも!GASを使えば、フォーム作成も自動返信も思いのままだ!
GASでGoogleフォームを自動作成する方法
まずは、GoogleフォームそのものをGASで作るコードから!
まだフォーム作成前なので、スタンドアロン型のスクリプトで書きましょう。
function createGoogleForm() {
const form = FormApp.create('アンケートフォーム');
form.addTextItem().setTitle('メールアドレス');
form.addTextItem().setTitle('あなたの名前を教えてください');
const item = form.addMultipleChoiceItem();
item.setTitle('好きな色は?')
.setChoices([
item.createChoice('赤'),
item.createChoice('青'),
item.createChoice('緑')
]);
Logger.log('編集用URL: ' + form.getEditUrl());
Logger.log('回答用URL: ' + form.getPublishedUrl());
}
これだけで、
- メールアドレス
- 名前
- 好きな色
を聞く選択項目が作れます。
| コード | 説明 |
|---|---|
FormApp.create('アンケートフォーム') |
新しいGoogleフォームを「アンケートフォーム」という名前で作成します。 |
form.addTextItem() |
テキスト入力欄をフォームに追加します(名前を記入する質問)。 |
form.addMultipleChoiceItem() |
選択肢から1つ選ぶ質問を追加します。 |
item.setChoices([...]) |
選択肢を「赤」「青」「緑」に設定します。 |
Logger.log(...) |
作成されたフォームの「編集用URL」と「回答用URL」をログに出力します。 |
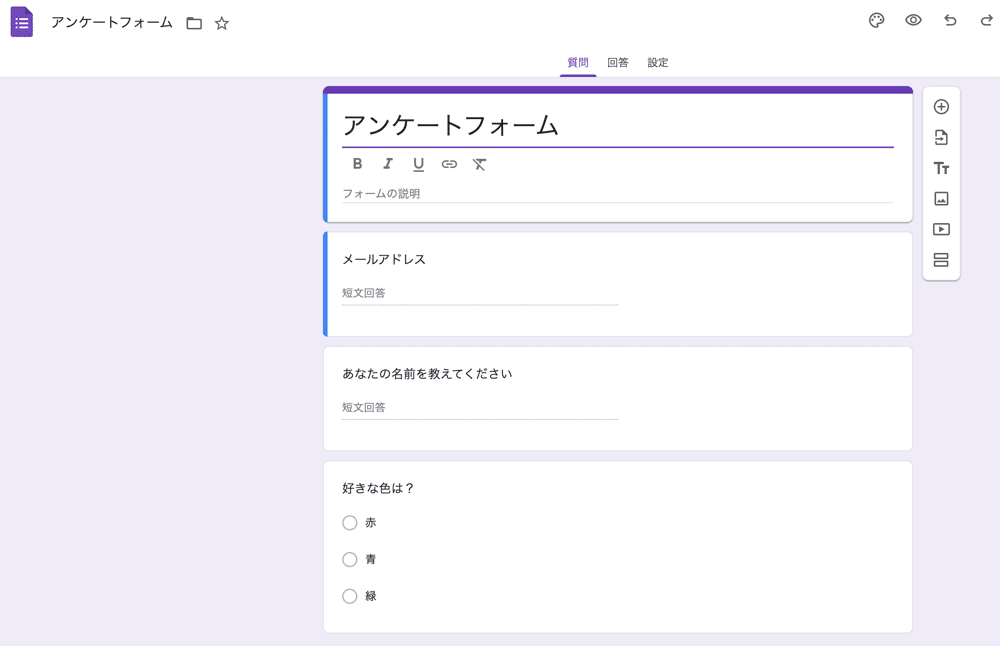
コードを実行すると、このようなフォームのできあがり。

えっ、フォームってGASで1から作れちゃうの!?

猫男

catman
その通り。しかも質問内容もスクリプトで柔軟に増減できるぞ。
GASでGoogleフォームの登録メールアドレスに自動返信する方法
フォームに回答があったら、自動で受付完了メールを送れます。
以下のスクリプトをフォームに紐付けたコンテナバインド型で作成しましょう。
function onFormSubmit(e) {
const formResponse = e.response; // FormResponse
const itemResponses = formResponse.getItemResponses(); // ItemResponse[]
let email = '';
let name = '';
itemResponses.forEach(ir => {
const title = ir.getItem().getTitle(); // 質問タイトル
const answer = ir.getResponse(); // 回答
if (title === 'メールアドレス') {
email = answer;
} else if (title === 'あなたの名前を教えてください') {
name = answer;
}
});
Logger.log({email, name});
if (email) {
GmailApp.sendEmail(
email,
'アンケート回答ありがとうございます',
`${name} さん、アンケートへのご協力ありがとうございました!`
);
}
}
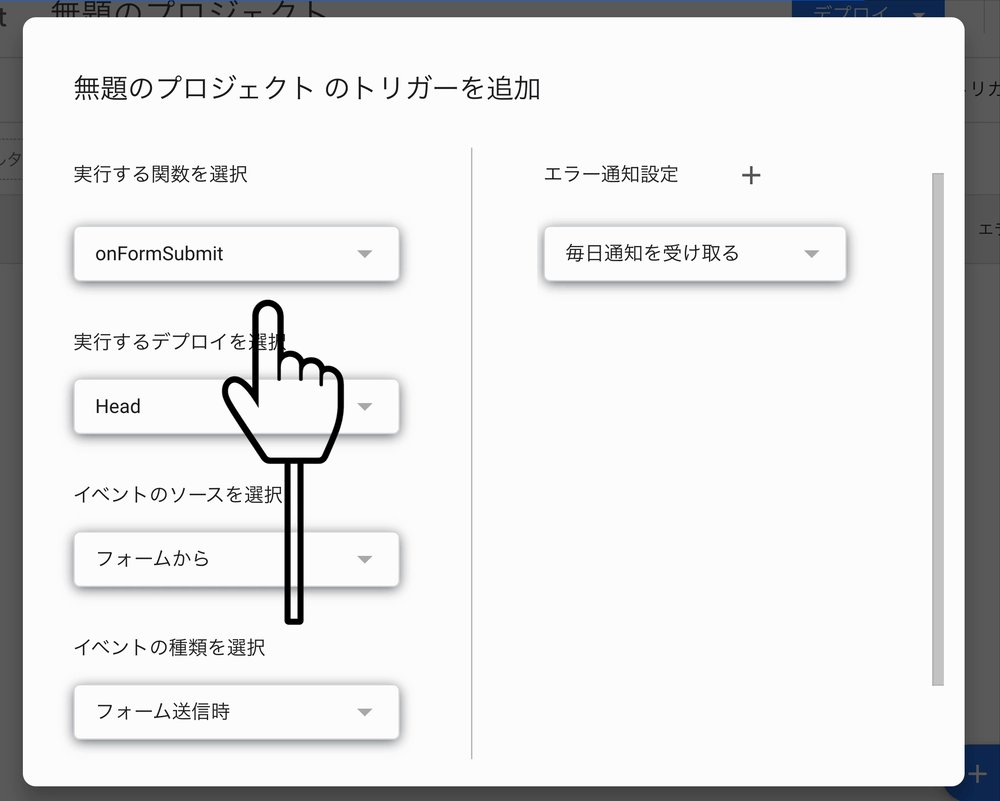
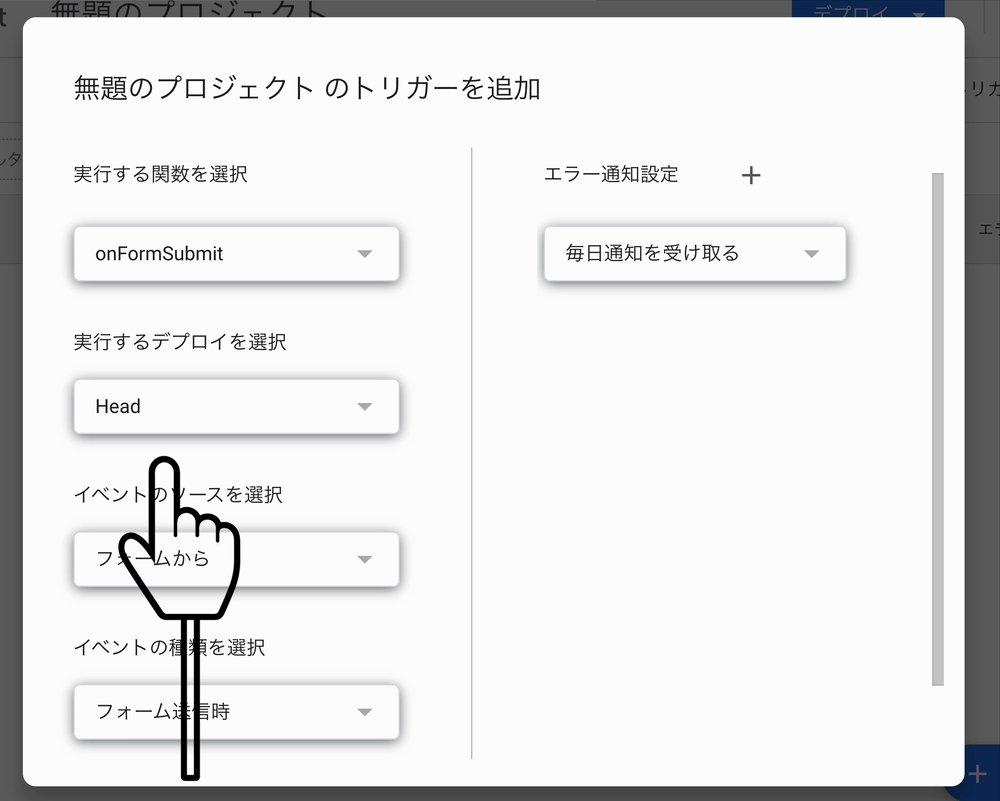
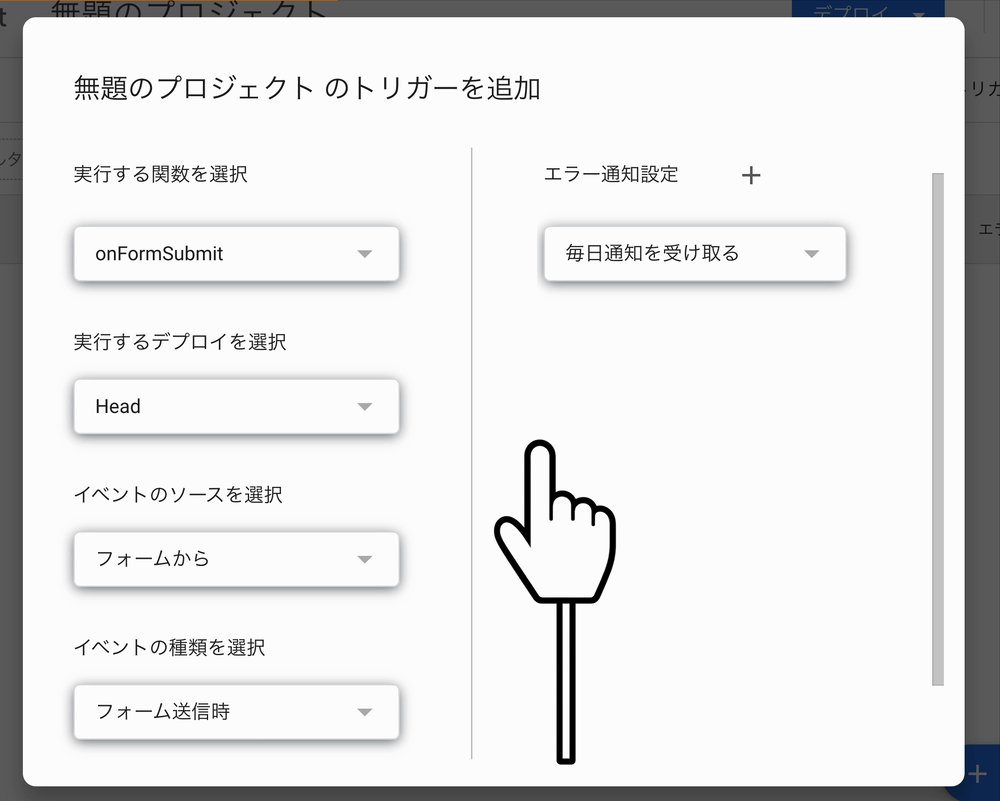
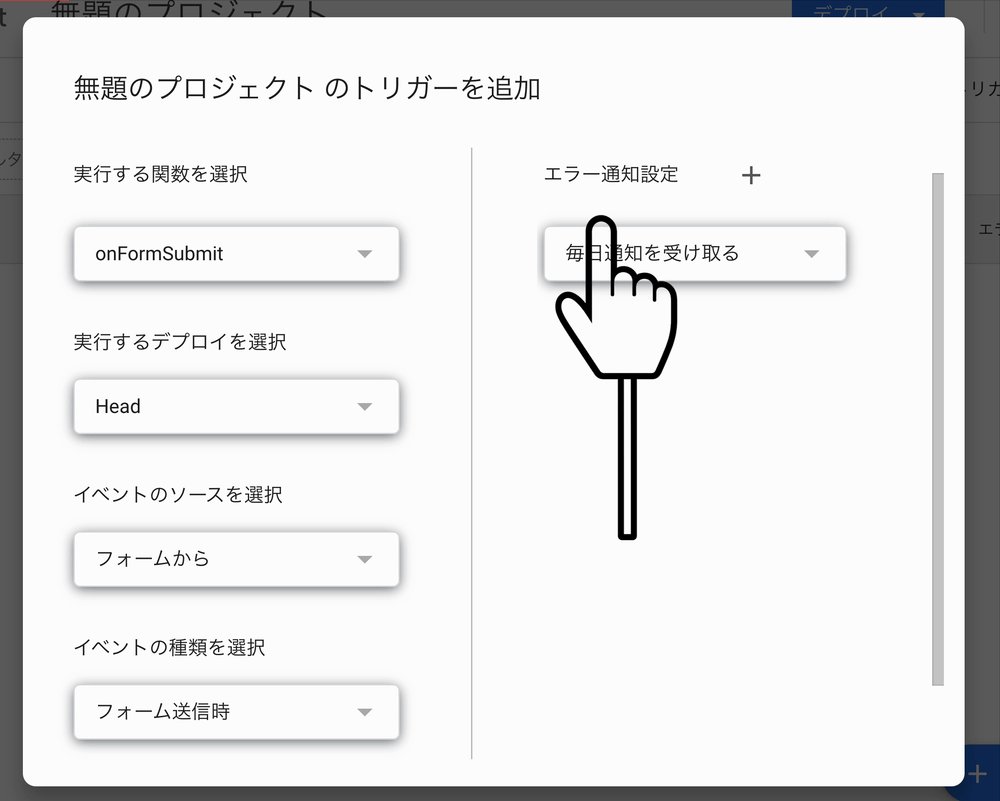
ポイントは「トリガー」を設定すること。
スクリプトエディタで「トリガー」→ onFormSubmit を「フォーム送信時」に紐づけます!

詳しくは「GASでGoogleフォーム送信時のトリガーを設定する方法」で復習しておこう。
まとめ:GASでGoogleフォームをもっと便利に!
- フォーム作成:FormAppで一から作れる!
- 自動返信:onFormSubmitトリガー+GmailAppで即送信!
これならGoogleフォームを超効率化できそう!さっそく作ってみるぞ

猫男

catman
その調子だ!フォームもスクリプトで操れば、世界が広がるぞ!

