【GAS入門】ライブラリの作成・呼び出し・おすすめ一覧まで徹底解説


GASでライブラリを作成する方法
GASでいう「ライブラリ」とは、
便利なコードを再利用するための手法
のことだ。
以下の手順でライブラリを作成してみよう。
1. スタンドアロン型のスクリプトを作成
まずはスタンドアロン型スクリプトを作成しよう。
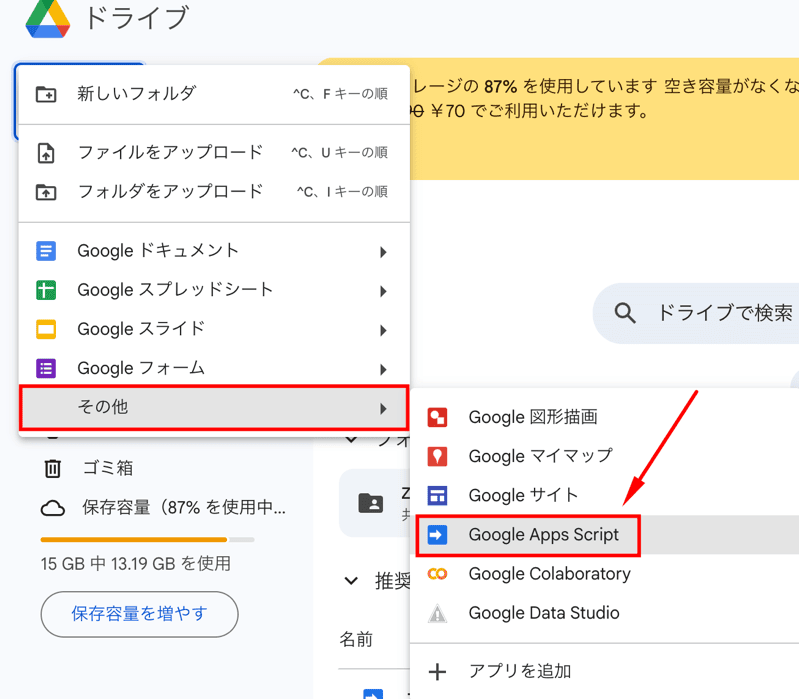
新規ファイル>その他>Google Apps Script
へLet’s Goだ。

コンテナバインド型(スプレッドシートなどに紐づいたGAS)ではライブラリを作れないんだ。
詳しくは「GASのスタンドアロンとコンテナバインドの違いと使い分け」を参考にしてくれよな。
2. スクリプトを書く
まずは再利用したいスクリプトを書いて保存しよう。今回は次の簡単なスクリプトをライブラリ化していくぞ。
function hello(name) {
return "こんにちは、" + name + "さん";
}
3.デプロイ
作ったスクリプトをデプロイしよう。
右上の「デプロイ」から
新しいデプロイ
と進んで、種類は「ライブラリ」さ。


GASのライブラリの呼び出し方法
他のプロジェクトでGASのライブラリを使用するには、そのプロジェクトにライブラリを追加する必要がある。
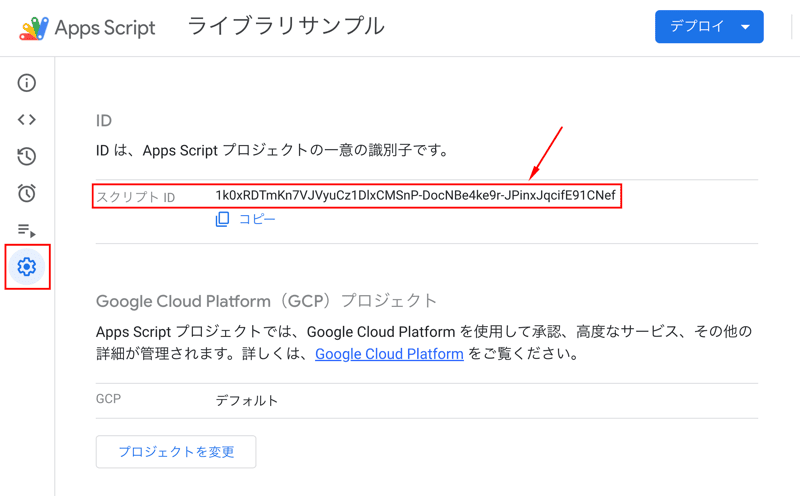
1.スクリプトIDをコピーしておく
まずは準備準備から。先ほど作成したライブラリのスクリプトIDをコピーして。設定左の設定メニューからスクリプターを見つけよう。

2.別のスクリプトでライブラリ追加
お次は、別のスクリプトでライブラリを追加しよう。
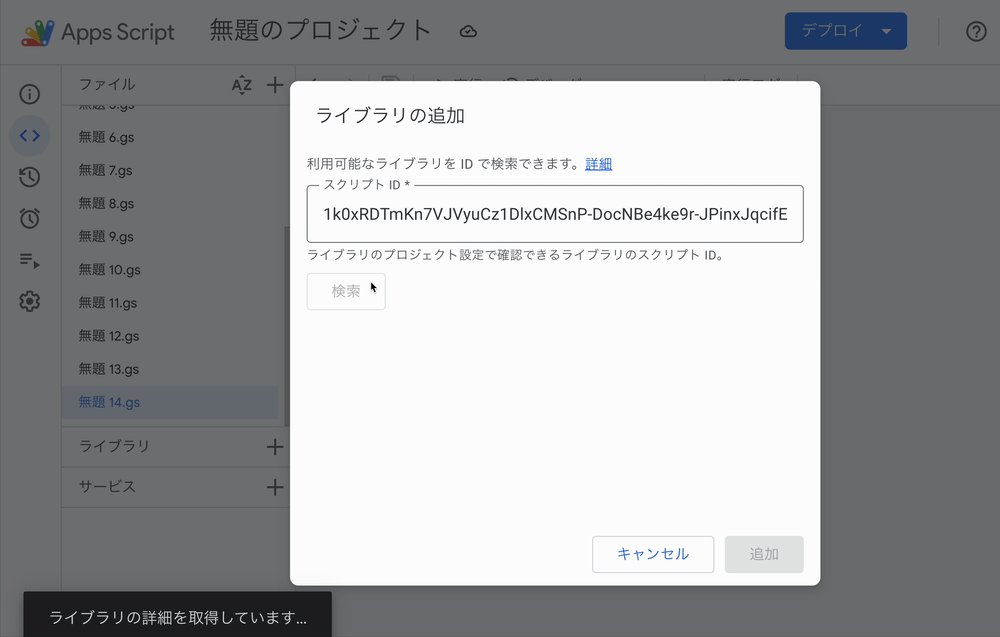
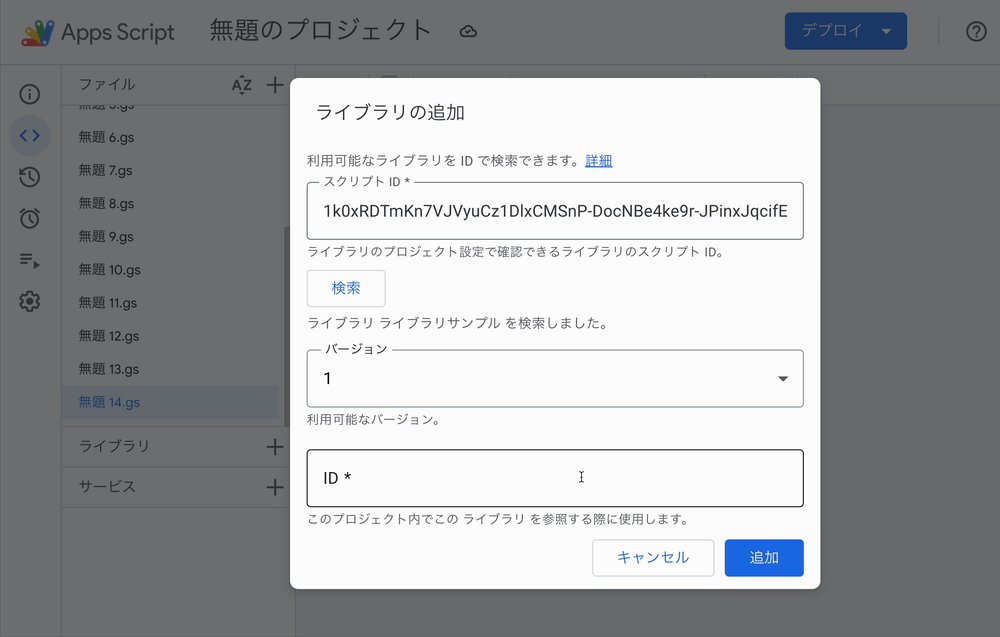
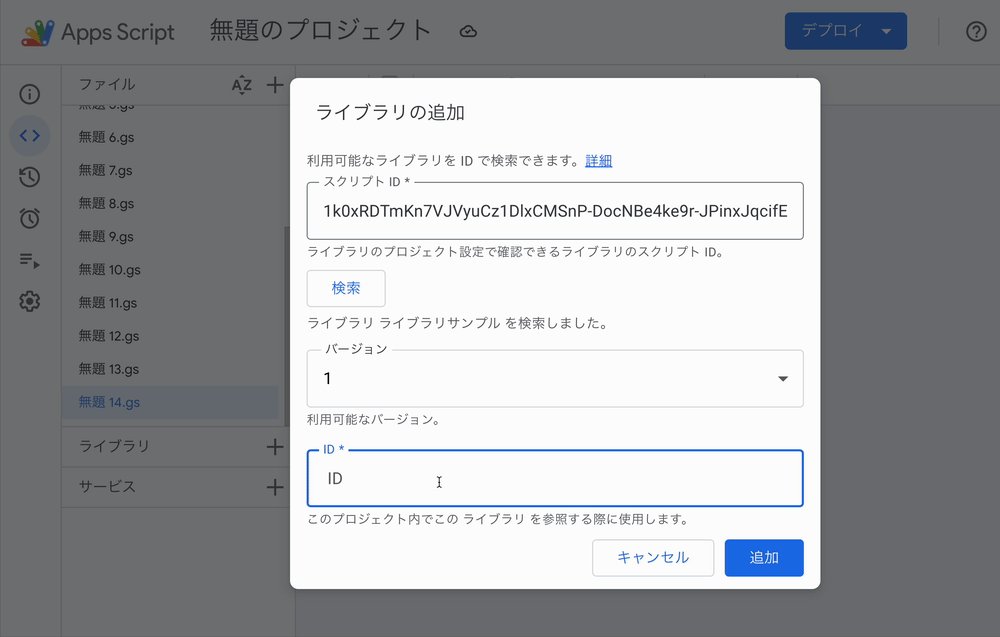
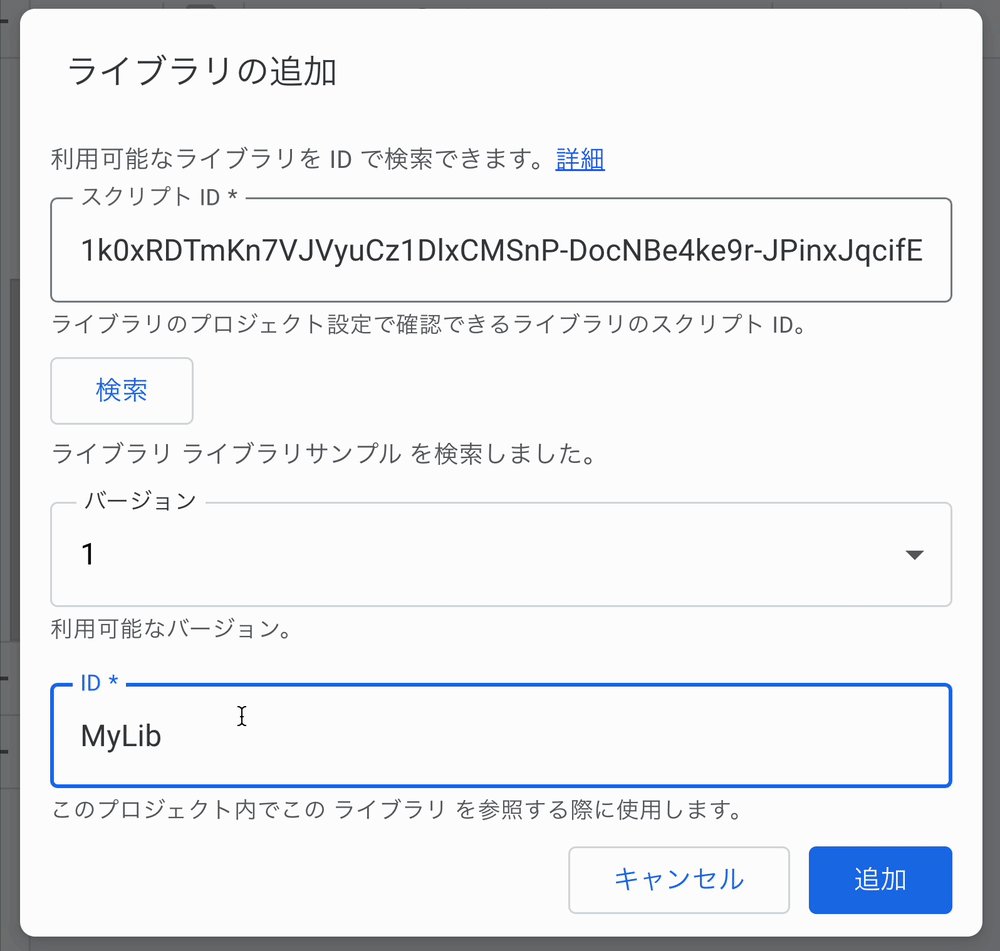
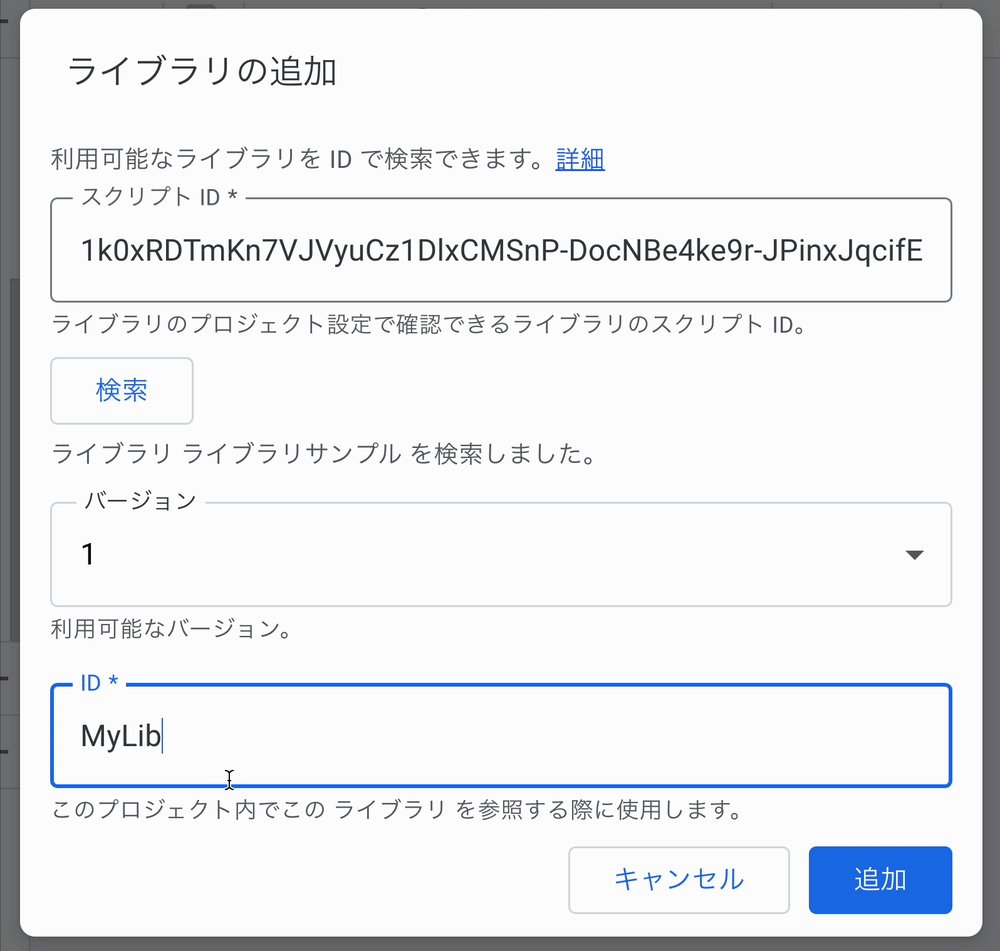
左のライブラリのプラスマークをクリックして、さっきコピーしてきたスクリプトIDをペースト。

そして、自分が利用したいバージョンを選ぶ。
3.呼び出す
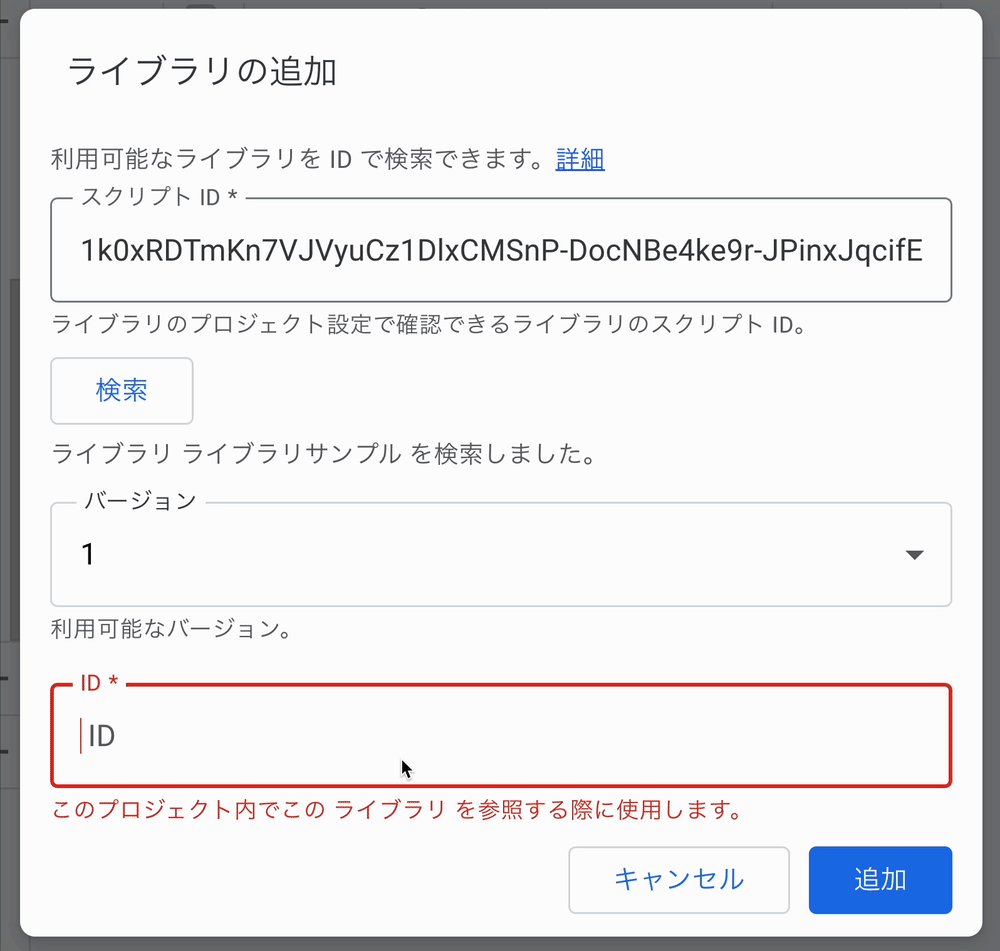
最後にIDを登録して呼び出そうスクリプトから呼び出そう。
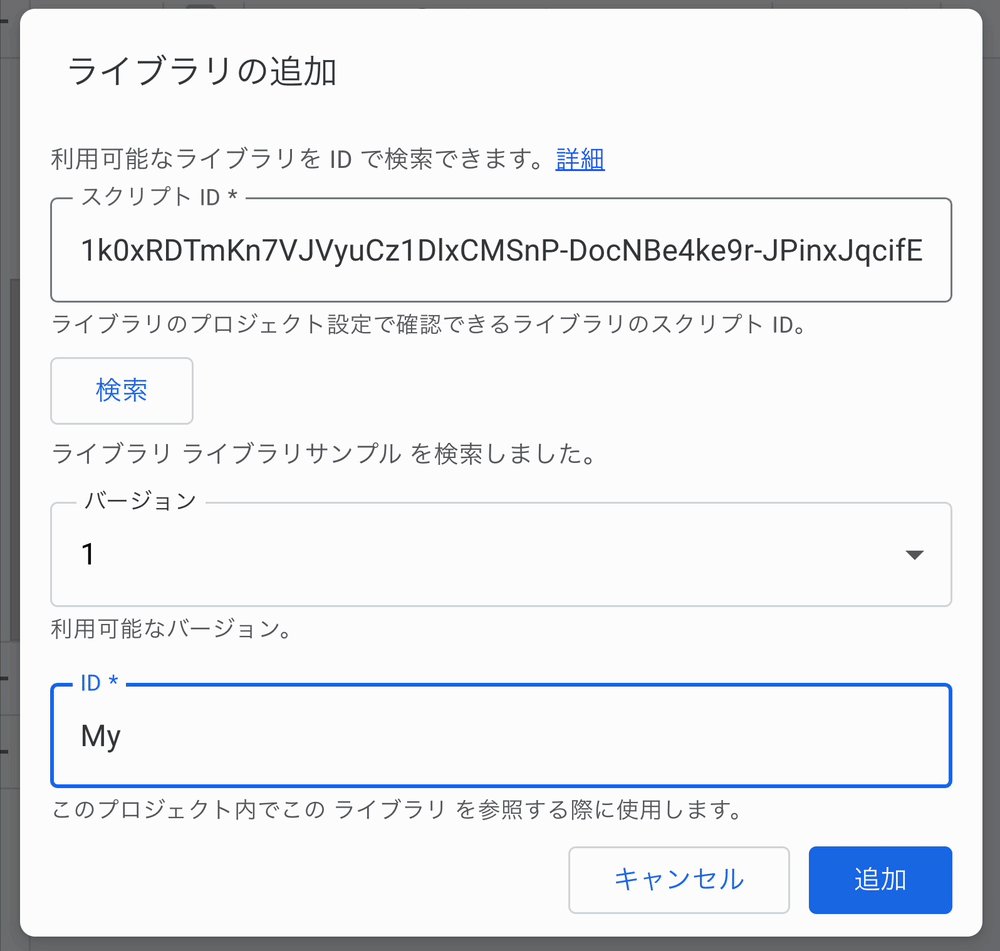
登録したIDには任意の名前を入力するんだ。
例えば、
MyLib
と入力してみよう。

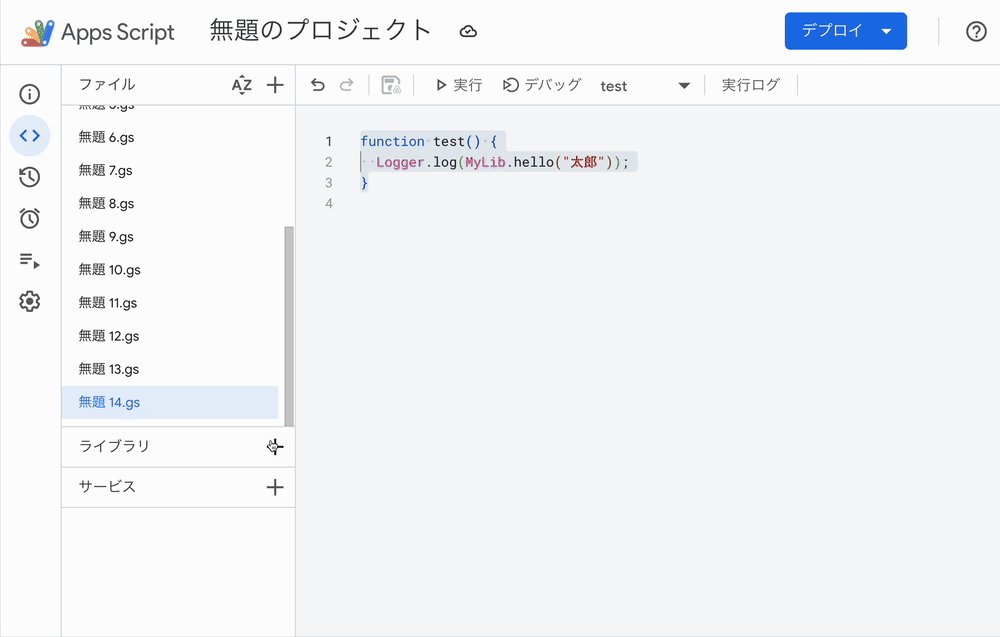
すると、次のコードでライブラリを呼び出せるはずだ。
function test() {
Logger.log(MyLib.hello("太郎"));
}この関数を実行すると、
こんにちは、太郎さん
というログが表示される。

GASのライブラリおすすめ一覧
GASの世界では、役立つライブラリがたくさん存在する。以下はその一部だ。
| ライブラリ名 | 用途 | スクリプト ID(2025 年 7 月 24 日時点) |
|---|---|---|
| CheerioGS | HTML解析・スクレイピングに便利 | 1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0 |
| LodashGS | データ整形・処理ユーティリティ | 1SQ0PlSMwndIuOAgtVJdjxsuXueECtY9OGejVDS37ckSVbMll73EXf2PW |
| OAuth2 | 外部サービスとのOAuth2認証 | 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF |
| BetterLog | 高機能Logger(タグ・JSON・色付け対応) | 1DSyxam1ceq72bMHsE6aOVeOl94X78WCwiYPytKi7chlg4x5GqiNXSw0l |
| cUseful | キャッシュや再利用に便利な汎用ライブラリ | 1EbLSESpiGkI3PYmJqWh3-rmLkYKAtCNPi1L2YCtMgo2Ut8xMThfJ41Ex |


GASのライブラリに関する練習問題
【問1】 GASでライブラリを作成する際に必要なのはどちら?
- A. コンテナバインド型のスクリプト
- B. スタンドアロン型のスクリプト
【問2】 次のコードをライブラリとして利用するには、まず何をするべき?
function hello(name) {
return "こんにちは、" + name + "さん";
}
- A. Webアプリとしてデプロイ
- B. スプレッドシートに貼り付け
- C. バージョンを作成(デプロイ)
- D. スクリプトIDを削除
【問3】 他のプロジェクトでライブラリを使うために必要な情報は?
- A. プロジェクト名
- B. スクリプトID
- C. 関数名だけ
- D. デプロイID
【問4】 GASで使えるライブラリのうち、「日付操作」に特化したライブラリはどれ?
- A. LodashGS
- B. OAuth2
- C. Moment.js
- D. CheerioGS
【問5】 次のコードを呼び出すには、ライブラリIDに何と入力すれば良い?(ヒント:MyLib に設定した場合)
function test() {
Logger.log(MyLib.hello("太郎"));
}
- A. MyLib
- B. hello
- C. スクリプトID全体
- D. 任意のユーザー名
【おまけ問題】 GASで使える次のライブラリの用途は?
| ライブラリ名 | 用途(空欄を埋めよう) |
|---|---|
| CheerioGS | ( ) |
| OAuth2 | ( ) |
| BetterLog | ( ) |
【解答編】GASライブラリ学習 練習問題
- 問1: B. スタンドアロン型のスクリプト
- 問2: C. バージョンを作成(デプロイ)
- 問3: B. スクリプトID
- 問4: C. Moment.js
- 問5: A. MyLib
おまけ問題の解答:
| ライブラリ名 | 用途(正解) |
|---|---|
| CheerioGS | HTML解析・スクレイピング |
| OAuth2 | 認証付き外部サービスへの接続 |
| BetterLog | 高機能なログ出力 |

