絶対理解!GASブレークポイントの最適な使い方とトラブルシューティング


GASでブレークポイントを使う基本方法
ブレークポイントとは、
スクリプトの実行を一時停止させて、変数の値を確認したり、処理の流れを追ったりできる機能
のこと。
デバッグを効果的に行うために、GASでの基本的なブレークポイントの使い方を理解しておくことが重要だ。
ブレークポイントを決める
まずはブレークポイントを決めよう。
ブレークポイントとは、プログラムの実行を一時停止させるための目印のことだ。
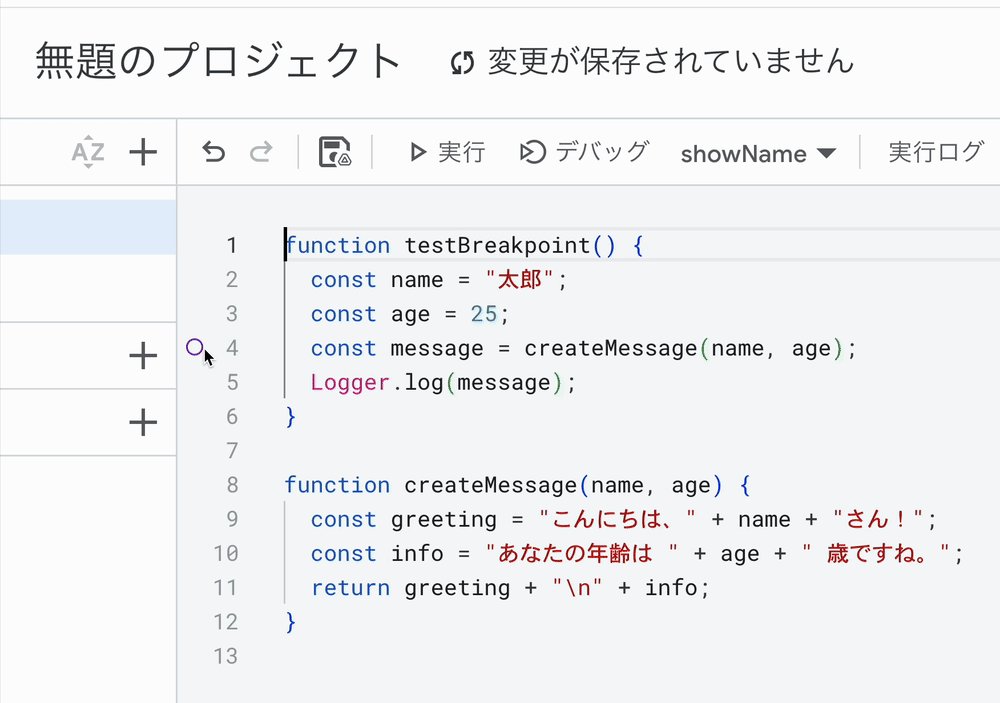
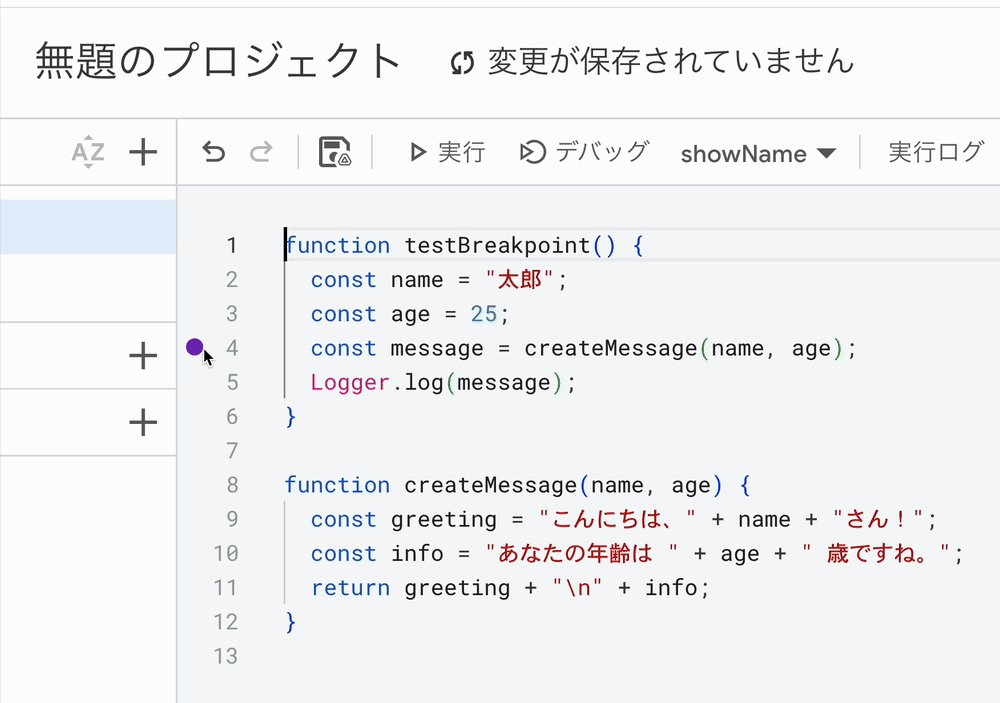
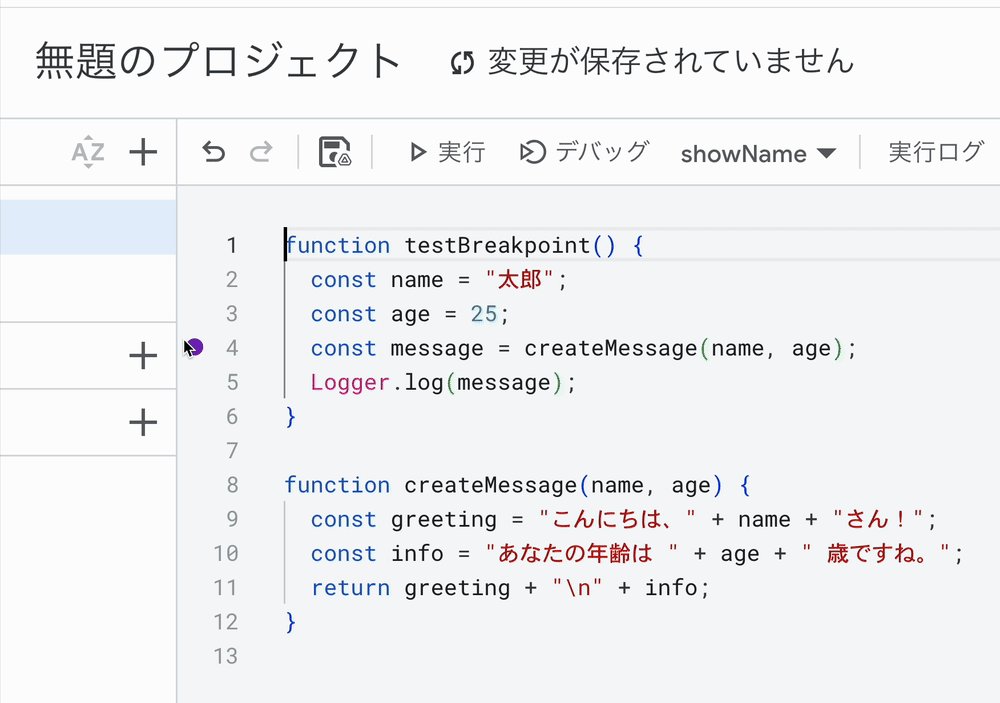
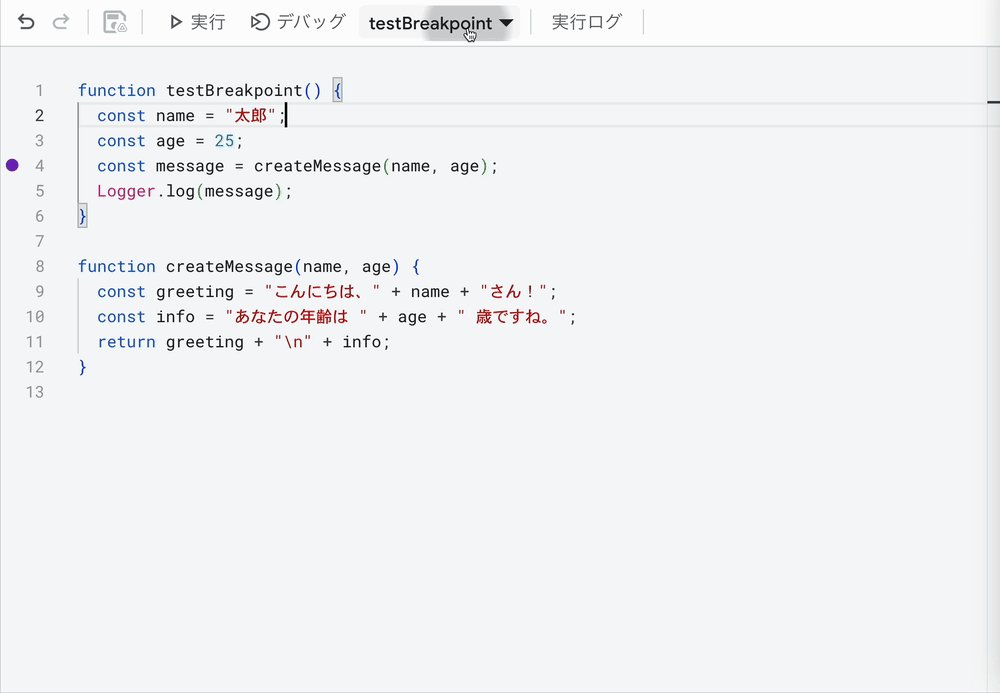
GASエディタのスクリプト行番号の左をクリックすると、色付きの丸が出現するだろう。これがブレークポイントになる。

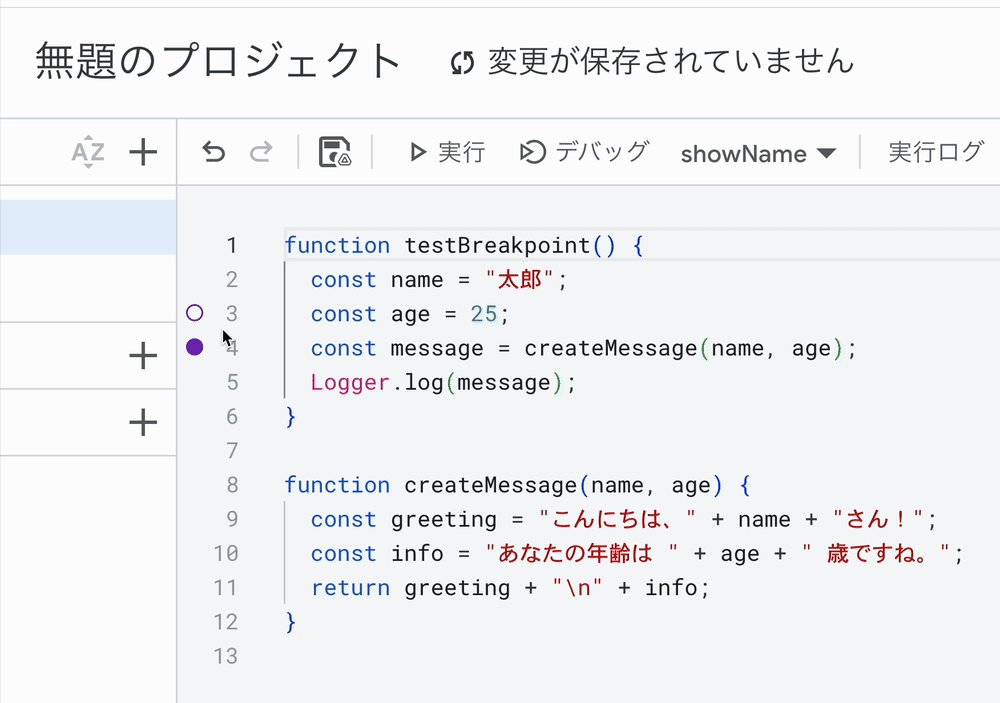
そして、ブレークポイントが設定された行は「実行される前に停止」する。
つまり、ブレークポイントの行は実行されないんだ。
「ブレークポイントの1行前まで」処理が完了するってことところがミソだな。
たとえば、
function testBreakpoint() {
const name = "太郎";
const age = 25;
const message = createMessage(name, age);
Logger.log(message);
}
function createMessage(name, age) {
const greeting = "こんにちは、" + name + "さん!";
const info = "あなたの年齢は " + age + " 歳ですね。";
return greeting + "\n" + info;
}
というコードの
const message = createMessage(name, age);
にブレークポイントを設定したとする。その場合、この1行前の
const age = 25;
まで処理が実行されるってわけさ。
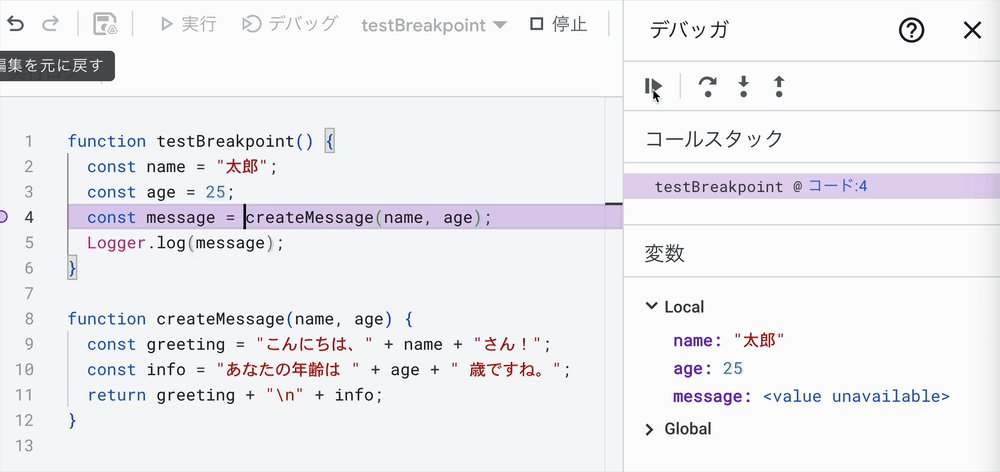
デバックする
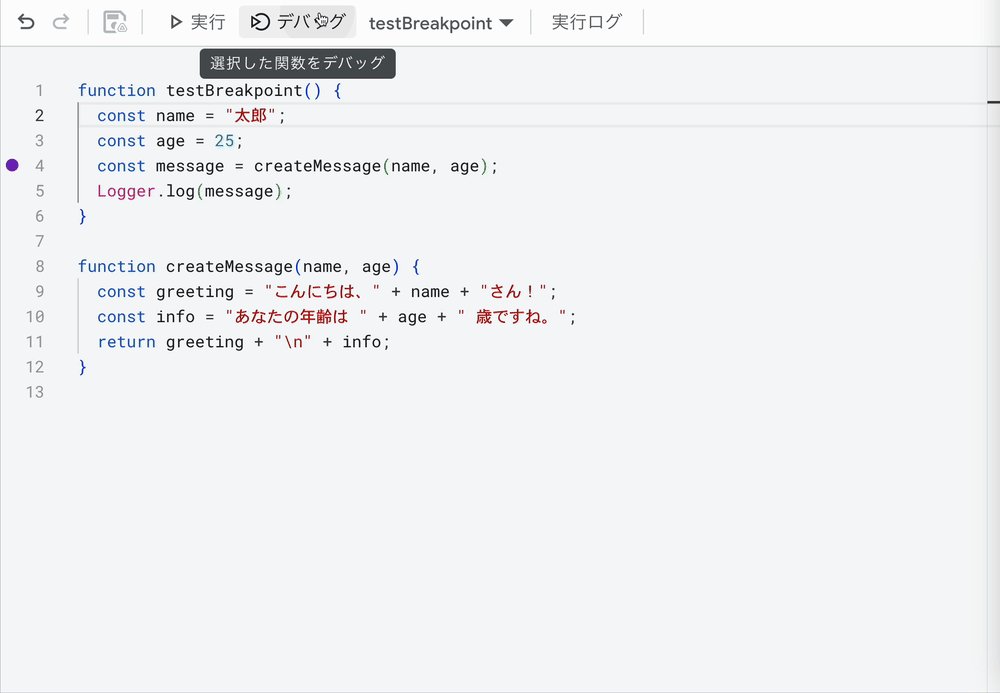
そして、ブレークポイントを使うときは、いつもの通り実行するんじゃない。
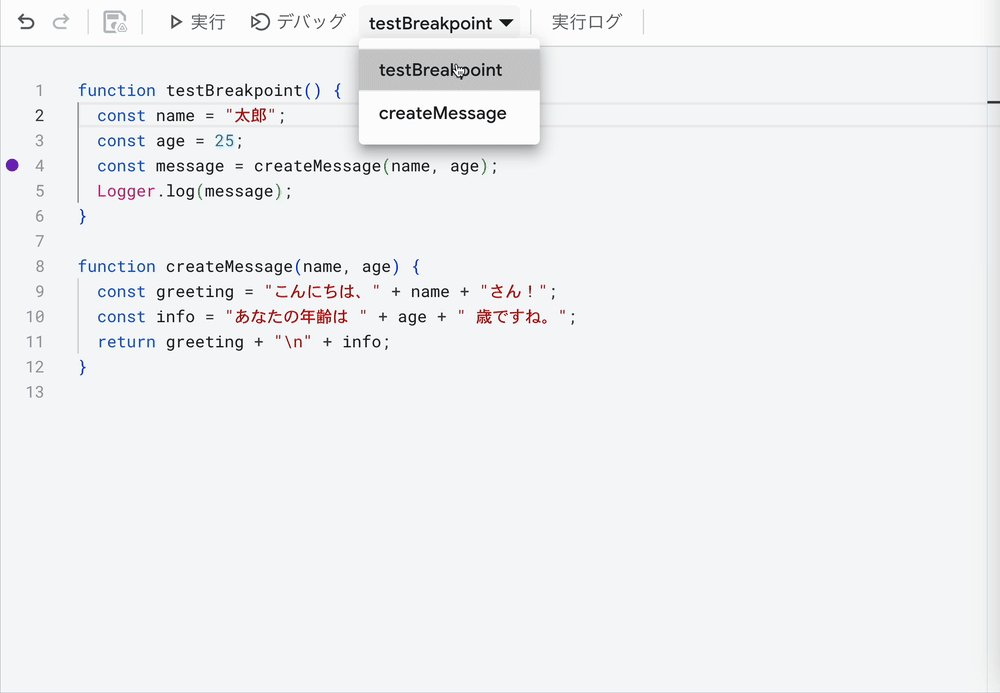
その右隣の「デバック」で関数を実行しよう。デバック前に、デバックする関数を選ぶことも忘れずに。

変数や処理を確認
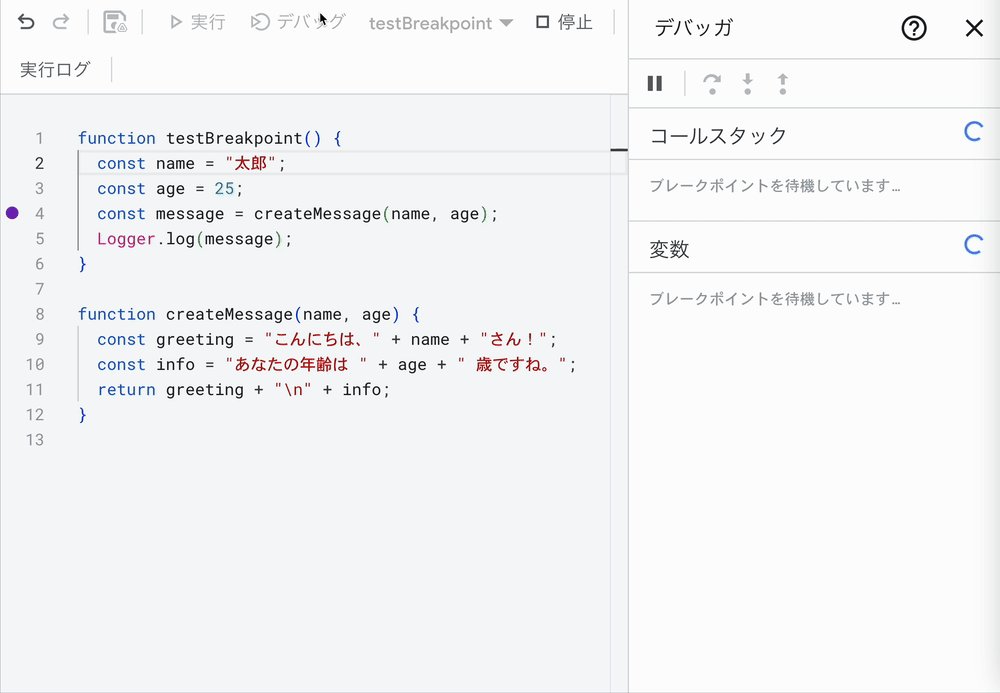
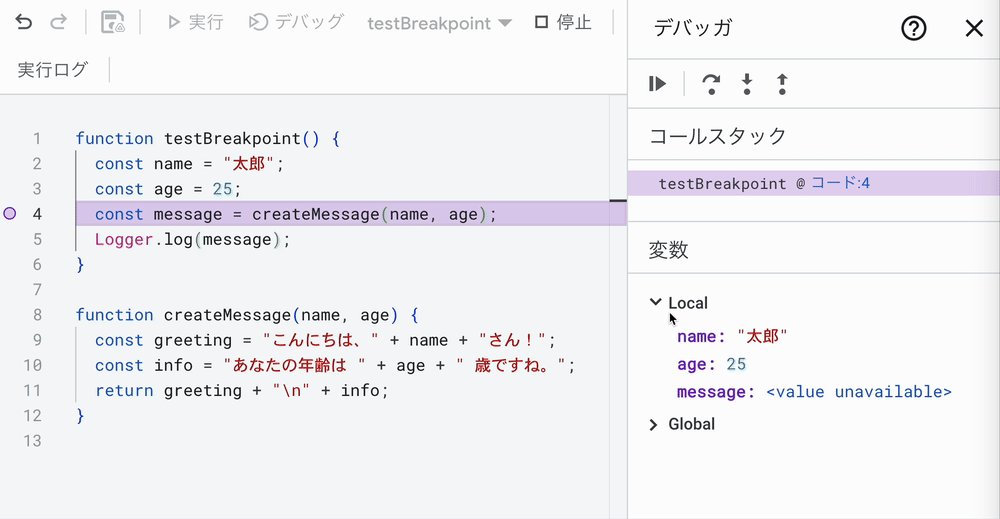
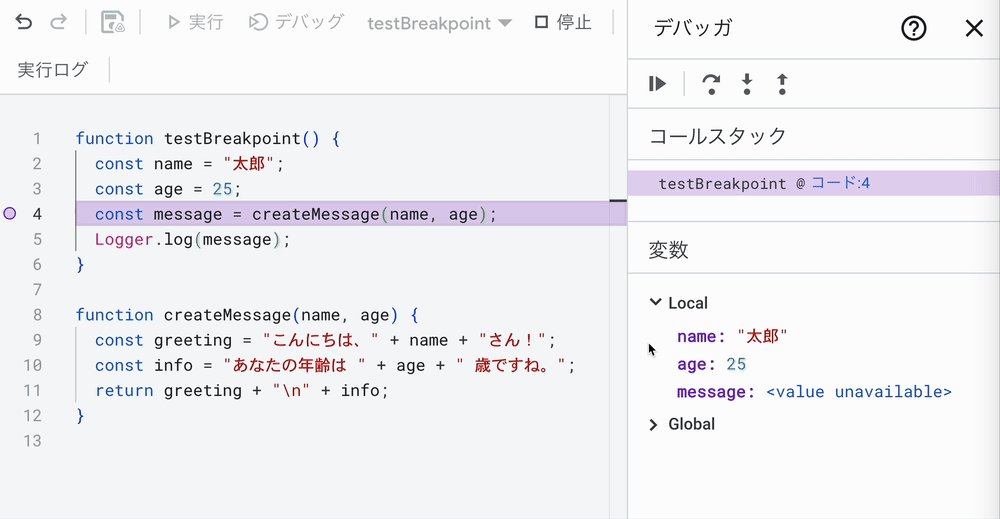
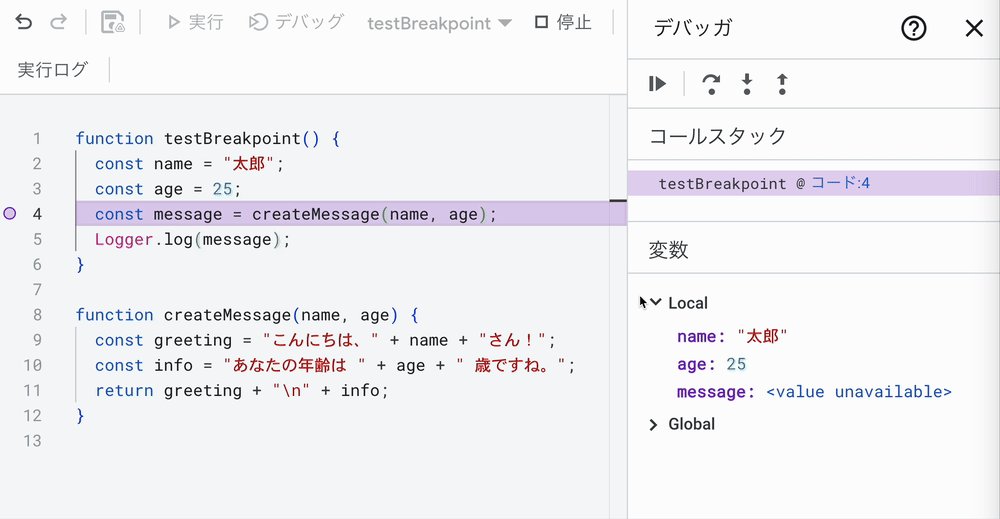
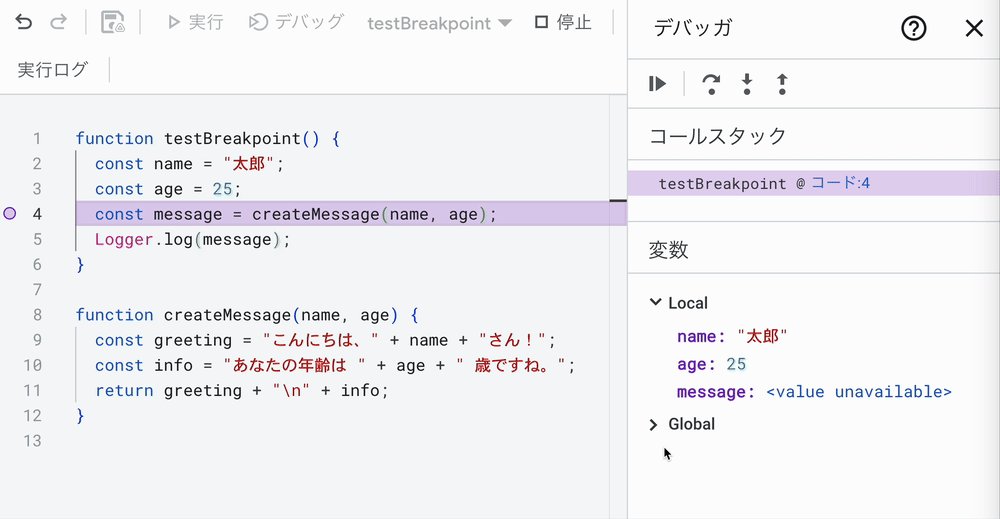
次は右下の「変数」と書かれたエリアに注目。

これは「変数の状態確認パネル」というもので、
ブレークポイントで止まった時に現在の変数の中身をリアルタイムで確認できる機能
さ。
Localでは、現在実行中の関数の中だけで使われている変数が表示される。
一方、Globalでは、
関数の外で定義された変数(=どこからでも参照できる変数)がここに表示される。
ステップ実行
また、ブレークポイント後のプログラムを1行ずつ手動で実行して確認できる。
このことをステップ実行と呼んでいるんだな。ステップ実行は右上のアイコンをクリックして発動するぞ。

選択肢は次の4つ。
| アイコン | 名前 | 説明 | よく使う場面 |
|---|---|---|---|
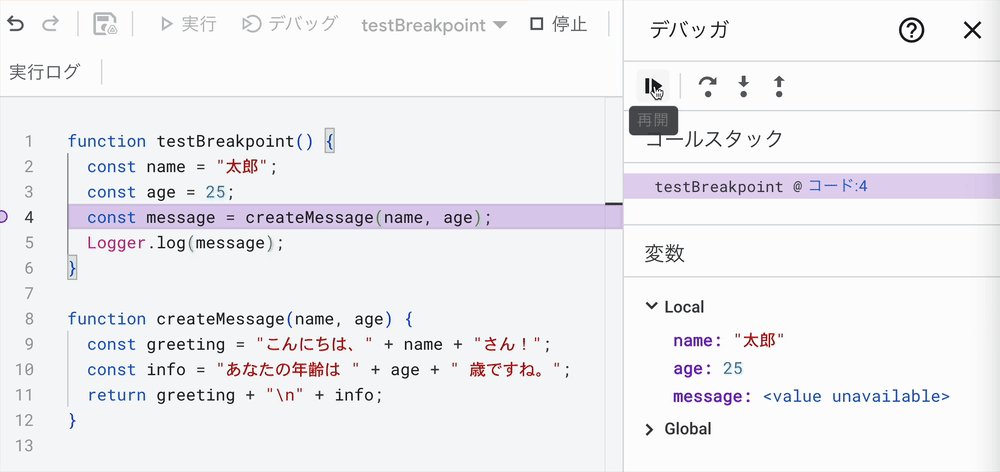
| ⏯(一時停止+再生) | 続行(Resume) | ブレークポイントで止まっているスクリプトをそのまま最後まで実行します。 | 確認が終わったので通常通り動かしたいとき |
| ↩(カーブ矢印) | ステップイン(Step into) | 関数呼び出しがあるとき、その関数の中に入って詳細を追います。 | 自作の関数の中身を詳しく調べたいとき |
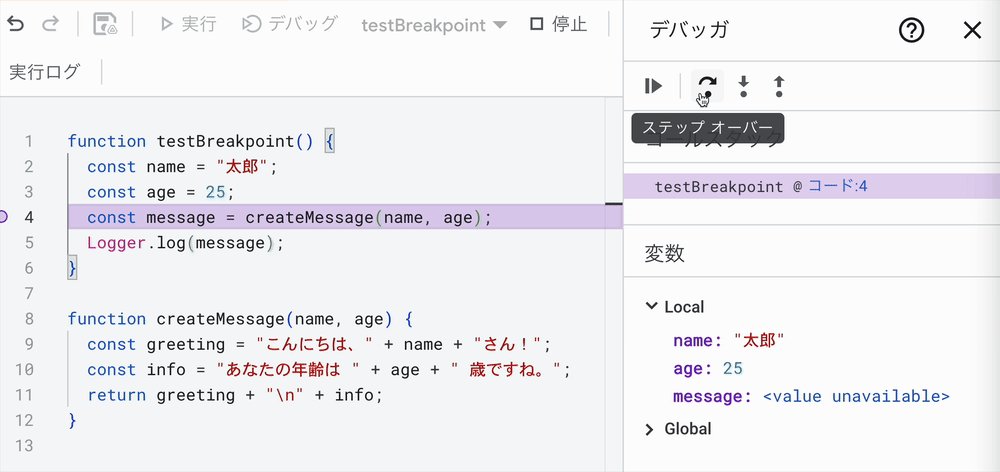
| ↓(下向きの矢印) | ステップオーバー(Step over) | 関数呼び出しがあっても、その中には入らず次の行へ進みます。 | 処理の流れだけ追いたいとき(中身は気にしない) |
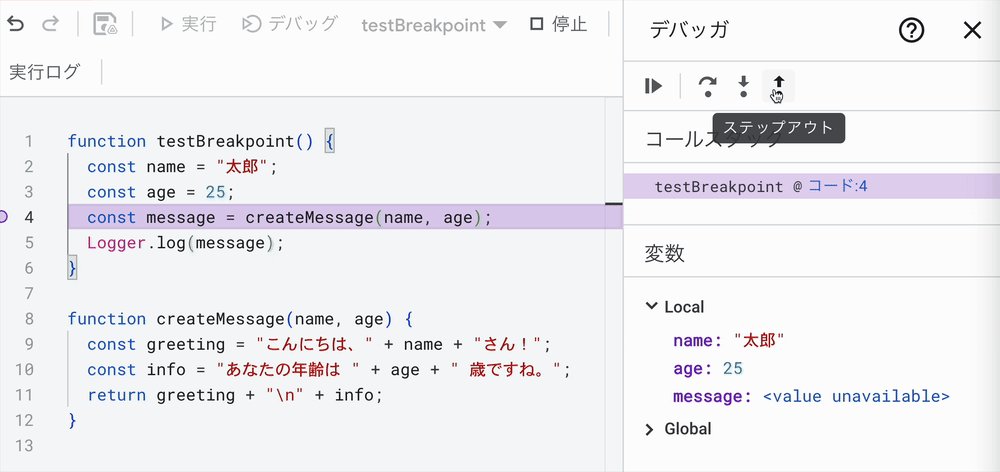
| ↑(上向きの矢印) | ステップアウト(Step out) | 今いる関数の処理を最後まで一気に実行して、呼び出し元に戻ります。 | 関数の中から早く抜けたいとき |
時と場合によって好きなステップを実行してくれ。
迷ったらまず「ステップオーバー(↓)」で様子を見るのがおすすめだ。
デバッグのために重宝するポイント
- 変数が正しく設定されているかを確認する
- 期待した分岐に入っているかを確認する
- 関数が正しく呼び出されているかを確認する


GASのブレークポイントのトラブルシューティング
続いてブレークポイントのトラブルシューティングについてだ。
ブレークポイントが止まらない理由と対策
ブレークポイントが期待通りに動作しない理由はいくつか考えられる。
- 保存されていない変更点:スクリプトを変更したら必ず保存しよう。
- 非同期処理:実行タイミングにより止まらないことがある。
- 無効なブレークポイント:関数内の全体ブロックの外部に設定されている。
ブレークポイントが待機していますの対策
時折「ブレークポイントが待機しています」が表示されることがある。
- まず、実行中のスクリプトが本当にアクティブか確認する。
- その次に、スクリプトのバージョンが最新であるか確認。
- 最後に、キャッシュをクリアしてリロードしてみよう。

GASブレークポイントの練習問題
以下のコードを使って、ブレークポイントを設定し、変数の中身や処理の流れを確認してみましょう。
基本問題
// 商品の合計金額を計算する関数
function calculateTotal(price, quantity) {
var total = price * quantity;
var message = '合計金額は ' + total + ' 円です。';
Logger.log(message);
return total;
}
練習内容:
- 関数
calculateTotal()の中にブレークポイントを設定する priceやquantityの値をデバッグ画面で確認するtotalやmessageの中身がどう変化するかステップ実行して確認するLogger.log()の出力内容が正しいかをチェックする
ヒント
- 最初は
totalの行にブレークポイントを置いてみよう - デバッグ実行中に「変数」パネルを見て、値の変化を確認しよう
- 「ステップオーバー(↓)」で1行ずつ進めると理解しやすい
応用チャレンジ
// 割引後の金額を計算する関数
function calculateDiscount(price, quantity, discountRate) {
var subtotal = price * quantity;
var discount = subtotal * discountRate;
var finalPrice = subtotal - discount;
Logger.log('割引後の金額は ' + finalPrice + ' 円です。');
return finalPrice;
}
このコードでも同じように、subtotal → discount → finalPrice の流れを追って確認してみてください。
解答と解説
さっきの問題の解答と解説だ。
基本問題の解説
// 商品の合計金額を計算する関数
function calculateTotal(price, quantity) {
var total = price * quantity; // ← ここにブレークポイントを置く
var message = '合計金額は ' + total + ' 円です。';
Logger.log(message);
return total;
}
ポイント解説:
totalの行にブレークポイントを設定すると、priceやquantityの値が「変数パネル」で確認できます。- この段階では
totalの値はまだ未評価のため、ステップ実行で次の行に進めるとtotalの値が表示されます。 messageにも同じように値が代入され、Logger.log() でログが出力されます。
応用チャレンジの解説
// 割引後の金額を計算する関数
function calculateDiscount(price, quantity, discountRate) {
var subtotal = price * quantity; // ← ここにブレークポイントを置く
var discount = subtotal * discountRate;
var finalPrice = subtotal - discount;
Logger.log('割引後の金額は ' + finalPrice + ' 円です。');
return finalPrice;
}
ポイント解説:
subtotalの行にブレークポイントを置くと、priceやquantityの値を確認できます。- ステップ実行することで、
discountやfinalPriceが順に計算される様子を追えます。 - Logger.log() の出力をコンソールで確認すれば、最終的な値が正しいかをチェックできます。
おすすめのステップ実行の流れ
- まず最初の代入式(
totalやsubtotal)にブレークポイントを設定 - アイコンから「デバッグ実行」
- ステップオーバー(↓)で1行ずつ進めながら、変数の変化を確認
- 最後に Logger.log() の出力内容を確認し、想定どおりかチェック
この流れでデバッグ練習すれば、変数の動きや処理の順番がより理解しやすくなります。



