図解でわかる!GASのエディタをダークモードにする方法
今日もGASエディタでコーディングだ〜!最近、目が疲れやすくて…。ダークモードってどう使うんだろ?

猫男

catman
ダークモードは目に優しい力強い味方だ。GASエディタにも設定されているから手順を教えてやるさ。
GASエディタでダークモードを使う方法
GASエディタでダークモードを使えれば、画面の明るさを抑えられるため、長時間の作業も快適だよな。
だが、ぶっちゃけ、
GASのエディタにダークモードはない。
しかし、Chromeの拡張機能「AppsScript Color」を導入すれば万事解決だ。
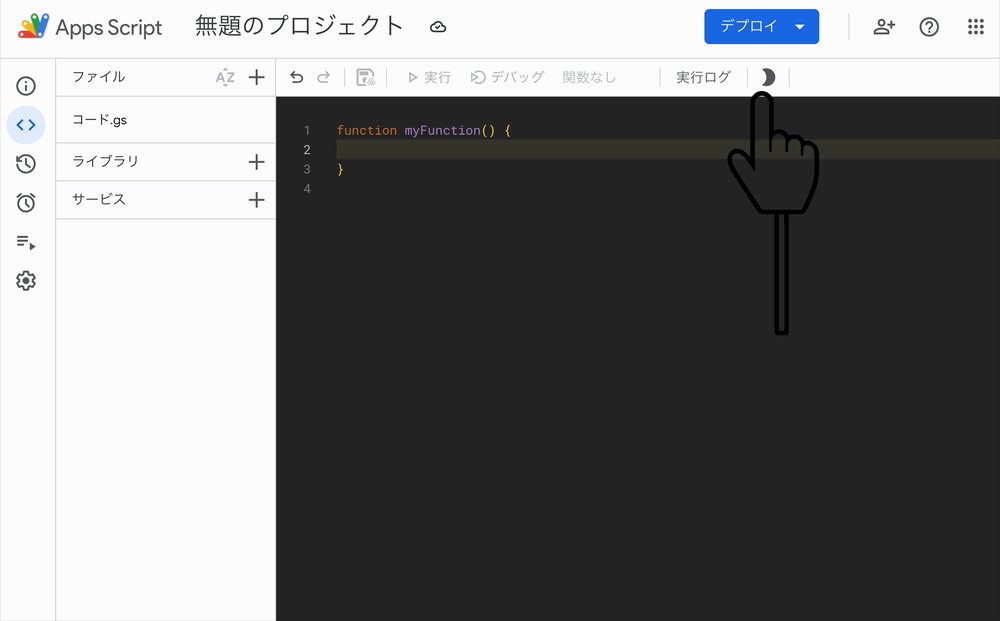
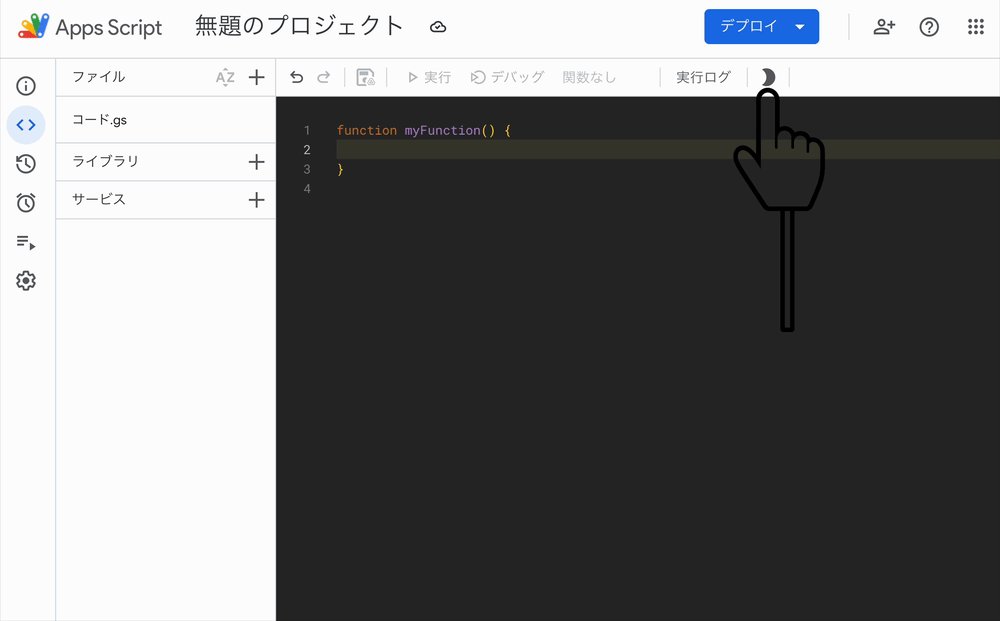
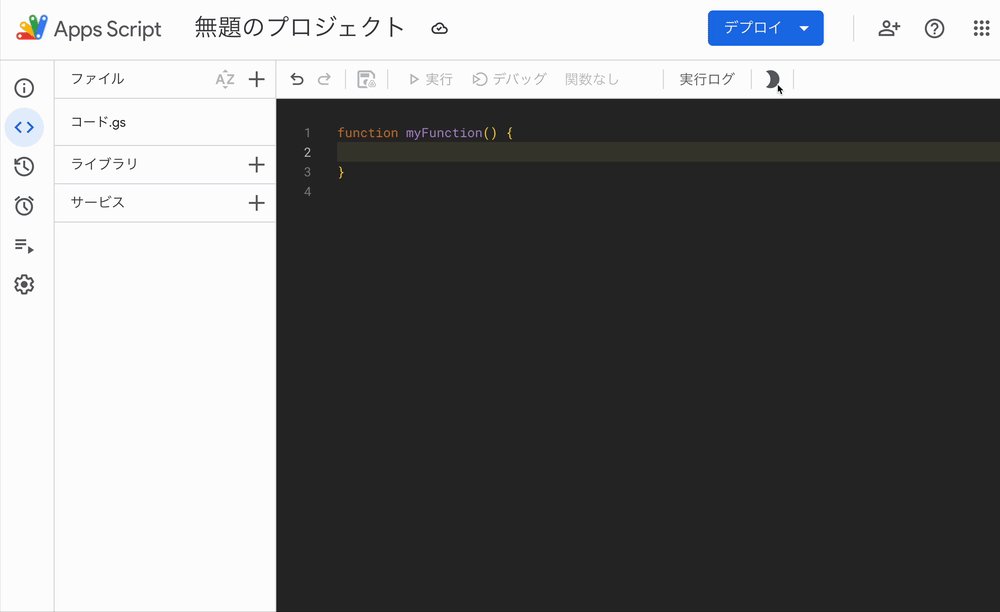
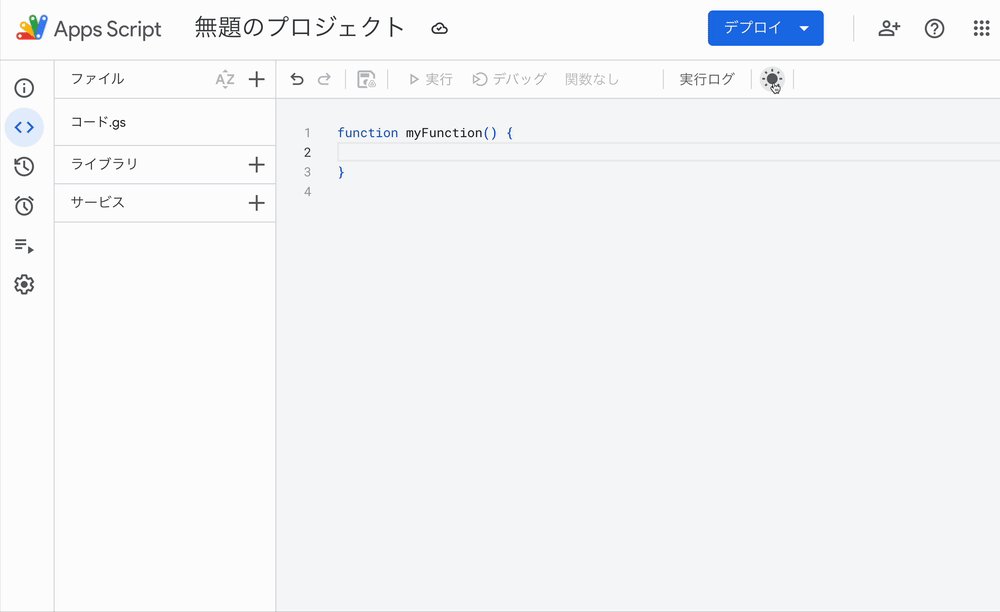
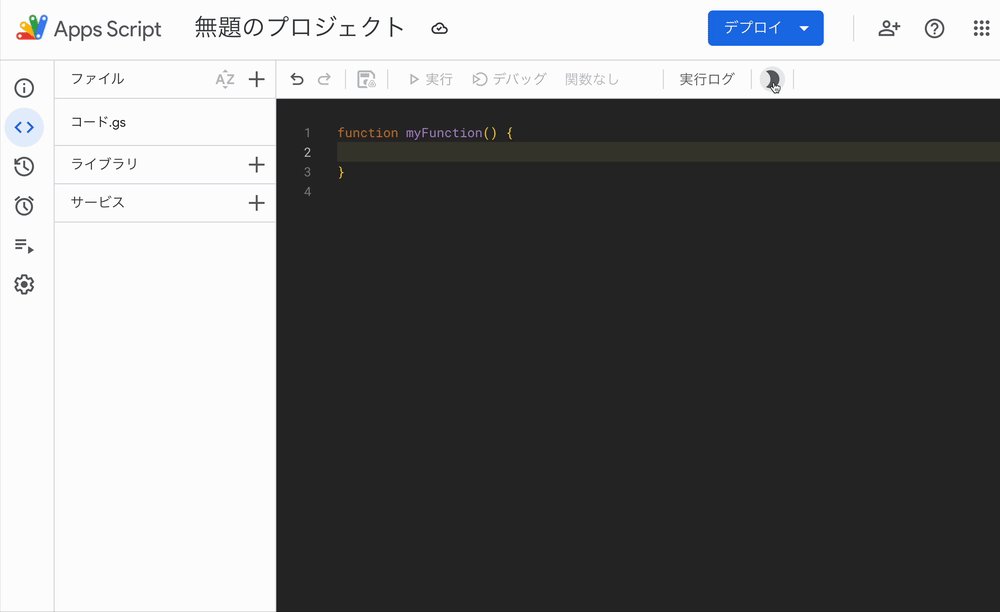
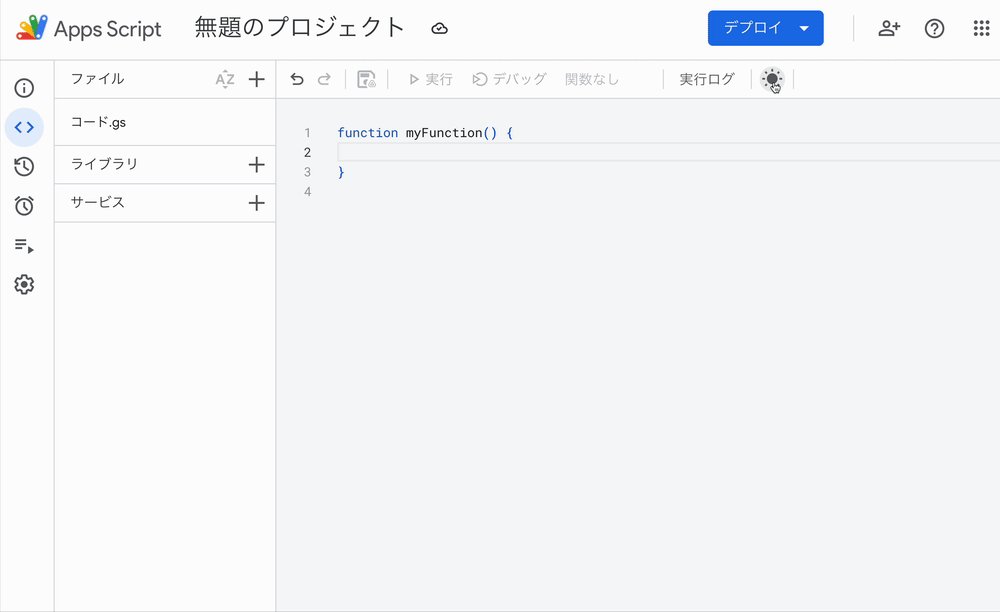
この拡張機能を導入すると、エディタの上部に「月」が登場する。そう、ムーンだ。

これがムーンになっていればダークモード。逆に、太陽だったらノーマルモードってわけさ。

この設定で目に優しい環境が整う。

ぜひ試してみるといい。

