【GAS入門】フォームにラジオボタンを追加する方法
Googleフォームを作りたいんだけど、GASでラジオボタンを追加する方法がわからなくて…。どうすればいいのかな?

猫男

catman
それならcatmanが、GASでフォームにラジオボタンを追加する方法を伝授しよう!
GASでラジオボタンを追加する方法
GASでフォームにラジオボタンの質問を追加するのは簡単だ。次のスクリプトを見てくれ。
function addRadioButtonQuestion() {
var form = FormApp.openById('あなたのフォームIDをここに');
var item = form.addMultipleChoiceItem();
item.setTitle('好きな色は何ですか?')
.setChoices([
item.createChoice('赤'),
item.createChoice('青'),
item.createChoice('緑')
])
.setRequired(true);
}
このコードでは、「好きな色は何ですか?」という質問に対し、ラジオボタンで選択肢を追加する。
form.addMultipleChoiceItem()でラジオボタンの質問を作成するんだ。
setChoices()で選択肢を設定し、setRequired(true)で必須にしている。
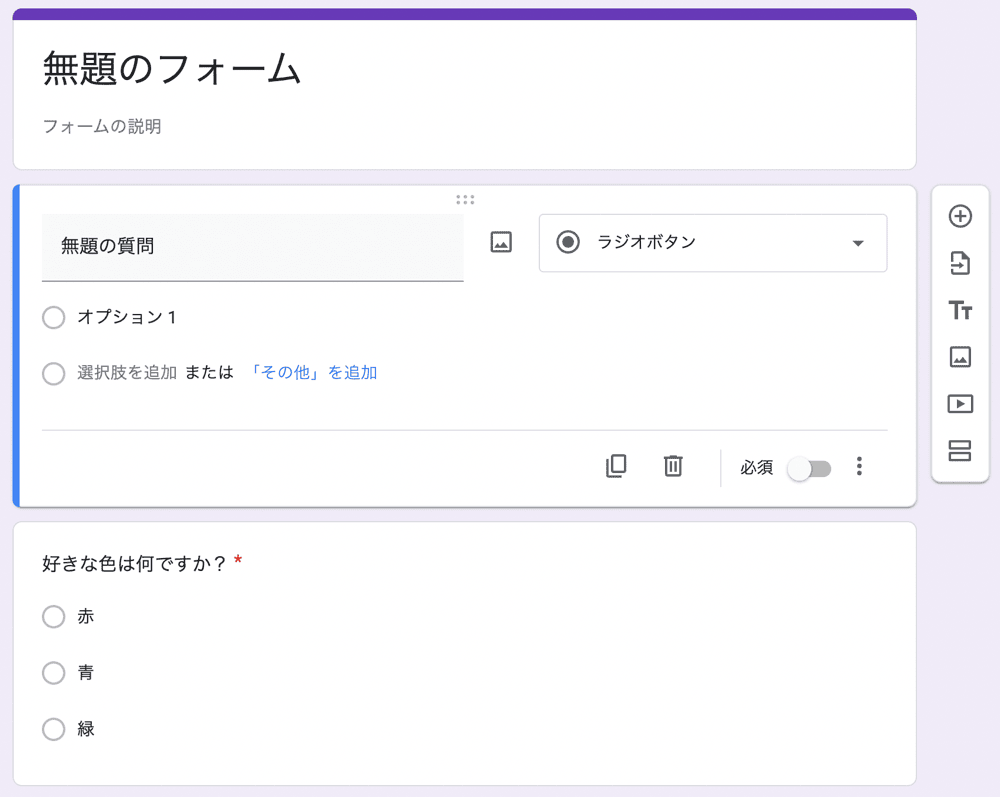
すると、こんな感じで新しいラジオボタンの質問「好きな色は何ですか?」が下に追加されるはずだ。

なるほど!これなら簡単にラジオボタンが追加できるんだね。

猫男
練習問題:GASでフォームにラジオボタンを追加してみよう
フォームを作成し、「好きな動物は何ですか?」という質問に以下の選択肢をラジオボタンで追加しよう。
- 猫
- 犬
- 鳥
解答・解説:GASでラジオボタンを追加する
function addAnimalQuestion() {
var form = FormApp.create('動物アンケート');
var item = form.addMultipleChoiceItem();
item.setTitle('好きな動物は何ですか?')
.setChoices([
item.createChoice('猫'),
item.createChoice('犬'),
item.createChoice('鳥')
])
.setRequired(true);
}
まず、FormApp.create('動物アンケート')で新しいフォームを作成する。
次に、form.addMultipleChoiceItem()でラジオボタン形式の質問を追加する。
setChoices()を使って「猫」「犬」「鳥」という選択肢を設定し、setRequired(true)で質問を必須に設定している。
こうすることで、選択肢を持つ質問項目がフォームに追加されるのさ。
えっ、このアンケートの結果? そんなもん、たぶん、猫の独走だろうな。
おお〜、これでさっそく試してみる!フォーム作成が楽しくなってきたよ!

猫男

catman
その調子だ。GASでどんどんフォームを作成して、仕事をもっと効率よくするんだ。

