3分でわかる!claspでGAS開発を効率化する方法


GASのclaspとは何か?
まずは、claspについて説明しよう。
claspとは、
Command Line Apps Script Projects
の略だ。単刀直入にいえば、
ローカル環境でGASを開発するためのコマンドラインツール
ってわけだな。
Google の開発者が中心となって開発・公開しているオープンソースだから、まあつまり、Google公式の CLI ツールさ。
えっ、なぜclaspを使うのかだって?
もちろん、GASをブラウザのエディタで直接編集するのも悪くはない。
だが、claspを使うことで、以下のような利点があるぞ。
- バージョン管理が容易になる
- 複数のファイルを扱いやすい
- エディタの選択肢が広がる
GASのclaspのインストールから始める
claspを使うためには、まずNode.jsをインストールしておく必要がある。その上でclaspをインストールする流れだ。
Node.jsのインストール
最初に、公式サイトからNode.jsをダウンロードし、インストールしよう。
Node.jsにはnpmというパッケージマネージャが含まれているので、それを利用する。
えっ、自分のPCにNode.jsが入っているかわからない?
そんなときは、
node -v
で確認してみよう。
claspのインストール
claspをインストールするコマンドは以下の通りだ。
npm install -g @google/clasp このコマンドを実行すると、claspがグローバルにインストールされる。
added 258 packages in 25s
77 packages are looking for funding
run `npm fund` for details
このようなメッセージが出ればインストール成功だ。
Googleにログイン
インストール成功したら、次はGoogleアカウントでログインするぞ。次のコマンド実行してくれ。
clasp login
すると、ブラウザのウインドウが立ち上がって、色々と同意を迫られる。
無事に最後までやり遂げると、
Logged in! You may close this page.
と出るはずだ。
これで準備が整った。
スプレッドシートとGASを連携する
さて、次はGASスクリプトをスプレッドシートにデプロイしてみよう。
プロジェクト作成
まず、claspを使って新しいプロジェクトを作成しよう。
clasp create --type sheets --title "Spreadsheet Automation" このコマンドで、新しいGASプロジェクトが作成される。
–type は以下のいずれかを指定できるぞ。
- standalone(スタンドアロン)
- docs, sheets, slides, forms(それぞれのコンテナバインド型)
今回はsheetsだからスプレッドシートと、それに紐づくスクリプトが自動生成される。
えっ、次のエラーが出た?
User has not enabled the Apps Script API. Enable it by visiting https://script.google.com/home/usersettings then retry. If you enabled this API recently, wait a few minutes for the action to propagate to our systems and retry.
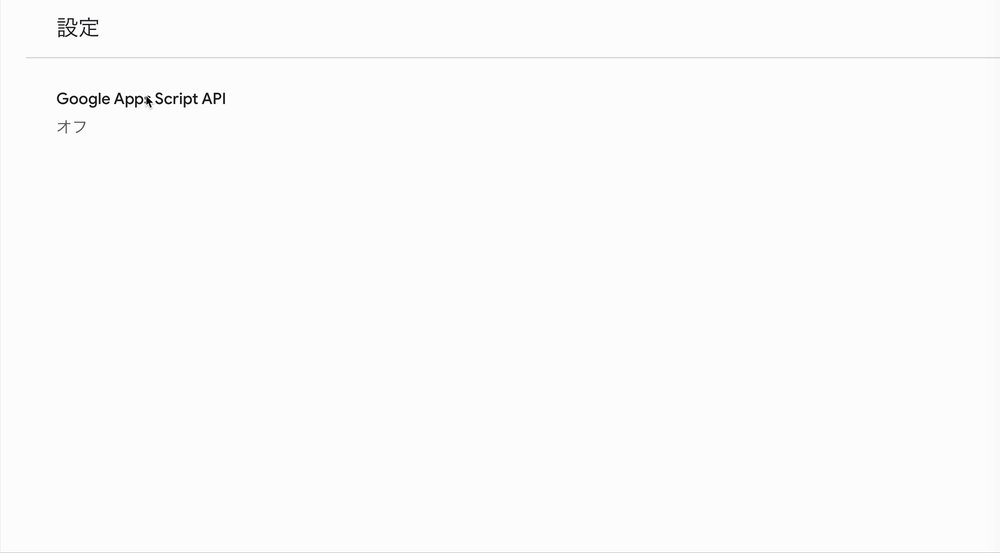
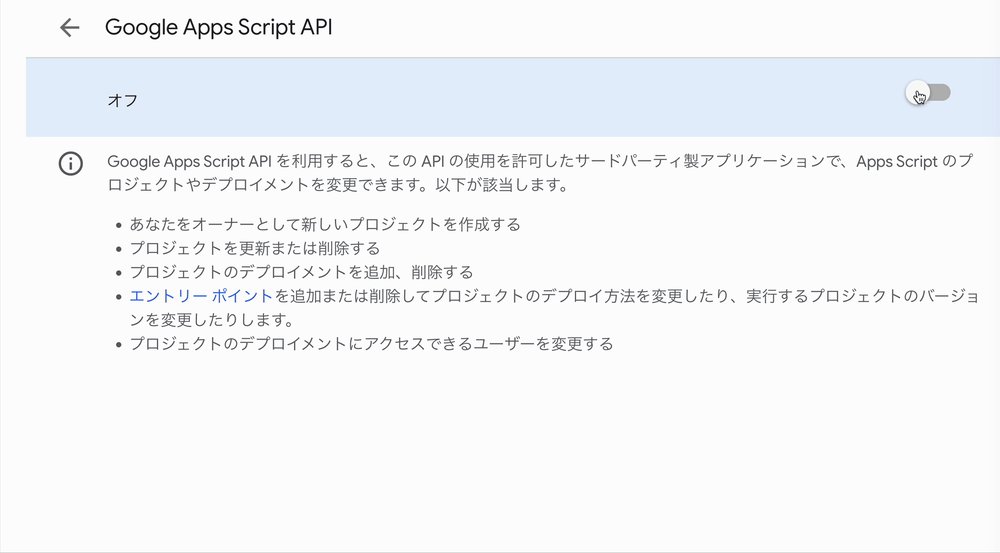
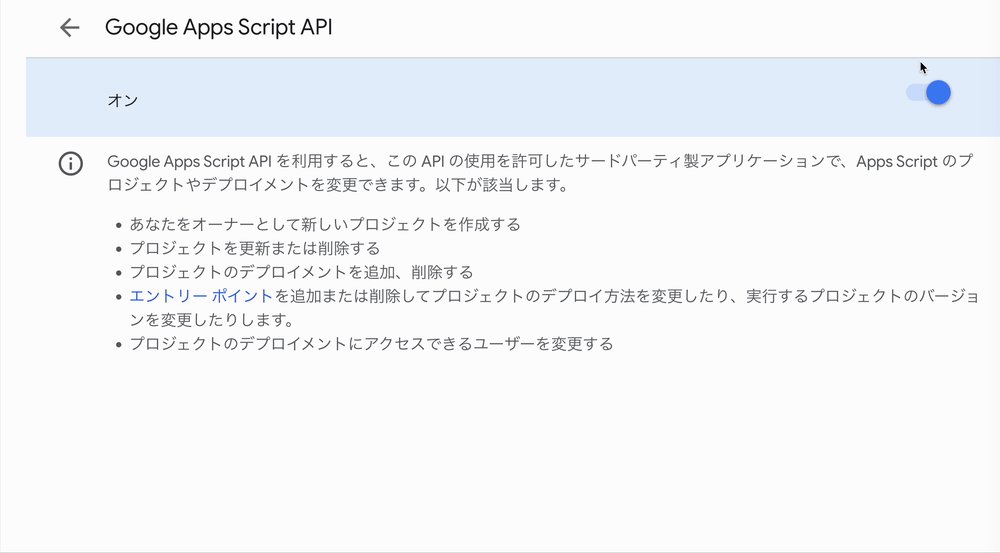
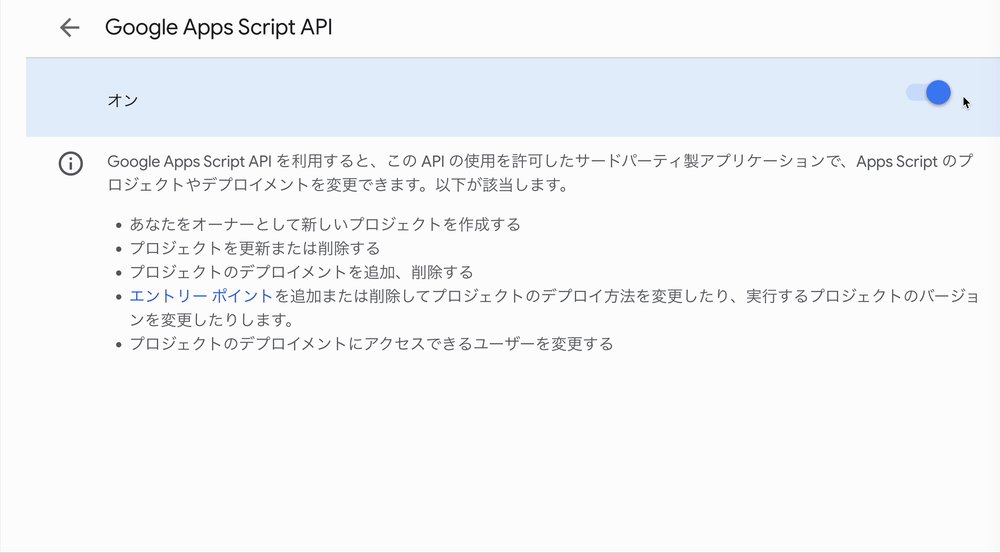
そんなときはおとなしくメッセージに書いてある通りに「https://script.google.com/home/usersettings」にいってみよう。
そこでGoogle Apps Script API をオンにすればいいんだ。

無事に成功すると、
- .clasp.json
- appsscript.json
の2つのファイルが現在のディレクトリに生成されるだろう。
スクリプトを作成
このままだと、ローカルで編集するスクリプトがまだ存在していない。
だから、拡張子「.gs」を持つファイルを作ってあげよう。
例えば、
Code.gs
を作ろう。
スプレッドシートへのアクセス
次に、スプレッドシートのデータにアクセスするための簡単なGASコードを書いてみよう。
function readData() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = sheet.getDataRange().getValues();
Logger.log(data);
} このスクリプトでアクティブなスプレッドシートの全データを取得してログに出力する。
スクリプトをデプロイ
claspを使用してスクリプトをデプロイしてみよう。
clasp push「clasp push」でGoogleのサーバーにスクリプトをアップロードできるぞ。
成功すると、さっき作られたシートのスクリプトにreadData()の関数が反映されているはずだ。

まとめ:claspで効率的にGAS開発を進める
- claspを使ってローカル環境でGASを開発しよう。
- バージョン管理や複雑なプロジェクトに強い。
- スプレッドシートとの連携も容易に行える。

練習問題
claspで新しく「スプレッドシートと連携する」プロジェクトを作り、スプレッドシートのデータを「シート名」と共に取得しログに出力するスクリプトを書いてみよう。
解答・解説
新しいプロジェクトを作成し、以下のスクリプトを作成・実行します。
function logSheetData() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const sheetName = sheet.getName();
const data = sheet.getDataRange().getValues();
Logger.log("Sheet Name: " + sheetName);
Logger.log(data);
}
このスクリプトは、アクティブなシートの「シート名」を取得し、シート内の全データをログに出力する。getName()メソッドでシート名を取得し、getDataRange().getValues()でデータを二次元配列として取得できる。

