絶対に知っておきたい!Google Apps Scriptを外部から実行する方法


GASを外部から実行する方法
GASを外部から実行するためには、スクリプトをWebアプリとしてデプロイする必要がある。これが第一歩さ。
GASプロジェクトを作成
まず、GASのプロジェクトを作成しよう。
function doGet(e) {
return ContentService.createTextOutput("Hello, world!");
} このスクリプトはGETリクエストを受け取ると、”Hello, world!”と返す単純なものだ。
スタンドアロン型のスクリプトでいいね。
Webアプリとして公開する
次に、このスクリプトをWebアプリとして公開しよう。
GASエディタの右上にある「デプロイ」をクリック。

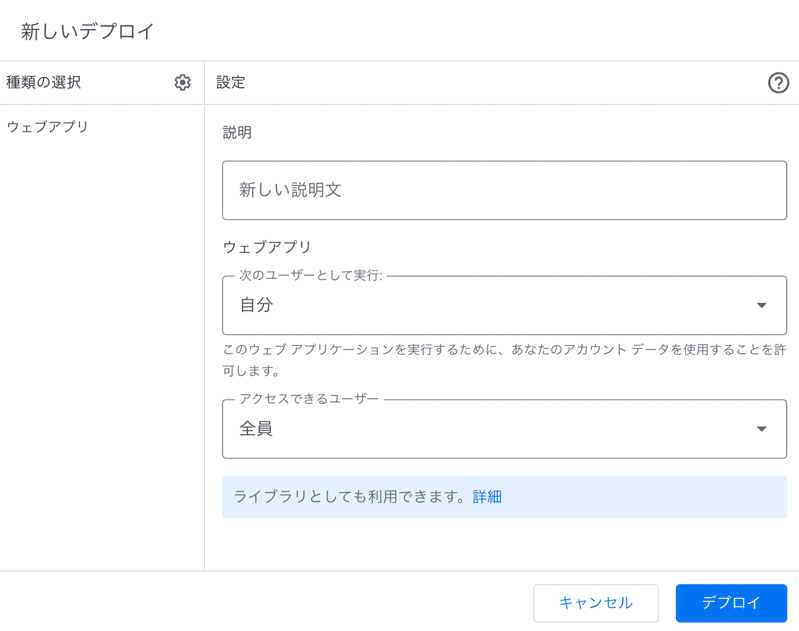
新しいデプロイを選択し、「Webアプリ」としてデプロイ。
アクセスを「全員(匿名含む)」に設定。

この設定をすれば、GASを外部から実行可能な状態にできる。
試しに、デプロイ後に出てきたWebアプリのURLをブラウザに貼り付けてみよう。
すると、
Hello, world!
と表示されるはずだ。
外部からGASを呼び出してスプレッドシートを操作する方法
以上が基本さ。これを応用して、外部からGASを実行してスプレッドシートを操作してみよう。
function doGet(e) {
// クエリパラメータを受け取る (?value=テスト など)
var value = e.parameter.value || "デフォルト";
// 操作対象のスプレッドシート
var sheet = SpreadsheetApp.openById("スプレッドシートのID").getActiveSheet();
// A1セルに値を書き込む
sheet.getRange("A1").setValue(value);
// レスポンスを返す
return ContentService.createTextOutput("書き込みました: " + value);
}
このコードでGASを呼び出し、スプレッドシートを操作できるはずだ。
デプロイ後に表示されるWebアプリのURLに次のようにパラメーターを付与してみよう。
https://script.google.com/macros/s/~~~/exec?value=catman
これを再びブラウザで実行すると、value=の後ろに書いた値の「catman」がスプレッドシートのアクティブなタブのA1セルに書き込まれるはずだ。
ブウラザにはこう表示される。
書き込みました: catman

練習問題
以下の条件を満たすGASをWebアプリとしてデプロイし、外部から実行できるようにせよ。
- GETリクエストで「おはよう」と返す。
解答・解説
まずは、GASプロジェクトで以下のスクリプトを作成する。
function doGet(e) {
return ContentService.createTextOutput("おはよう");
} このスクリプトを使い、Webアプリとしてデプロイ。その後、デプロイされたURLにアクセスすると「おはよう」というメッセージが返ってくる。
ContentService.createTextOutput()はテキストを返すためのクラスだ。
doGet(e)はHTTP GETリクエストを処理するための関数だ。


