GASで始める!HTMLメールの文字色と装飾を簡単変更する方法
GASでメールの文字色や装飾をどうやって変更するんだろう?何かいい方法があるのかな…?

猫男

catman
よし、catmanが「GASを使ったメールの文字色変更と文字装飾」について教えてやろう!
GASでメール送信をHTMLで華やかにする基本
GAS(Google Apps Script)を使うと、メールの内容をプログラムで作成できる。特にHTMLを利用すれば、文字色を変更したり、装飾を加えたりと、魅力的なメールを作成可能だ。
例えば、文字を赤色や太字にするには、以下のように書く。
function sendStyledEmail() {
const recipient = "example@example.com";
const subject = "GASでの文字装飾";
const body = '<p><strong><span style="color:red;">赤色の太字のメール</span></strong>を送信します。</p>';
GmailApp.sendEmail(recipient, subject, "", {htmlBody: body});
}
おなじみのGmailApp.sendEmailメソッドで、オプションとしてhtmlBodyを使うと、メール本文にHTMLを使用可能だ。
すごい!GASでメールの文字色が簡単に変えられるなんて!

猫男
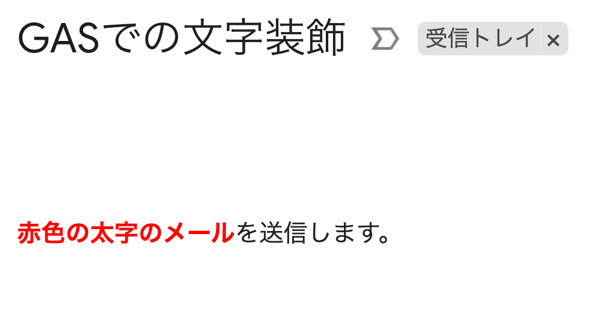
この関数を実行すると、こんな感じのメールが送れるぞ。

練習問題
GASを使って、以下のHTMLをメール内容にして送信するスクリプトを作成してください。
「緑色で下線付きのテキストで『成功しました!』」というメールを送信する。
解答・解説
function sendCustomStyledEmail() {
const recipient = "example@example.com";
const subject = "スタイル付きメール";
const body = '<p style="color: green; text-decoration: underline;">成功しました!</p>';
GmailApp.sendEmail(recipient, subject, "", {htmlBody: body});
}
このスクリプトでは、GmailApp.sendEmailメソッドを使用している。送信先や件名、HTML形式の本文を指定。この中で、htmlBodyオプションを利用することで、メールの本文にタグや
タグを介して、テキストを装飾できる。

