GASでプルダウンメニューを連動・取得・変更する完全ガイド


GASでプルダウンメニューを取得する方法
GASでは、スプレッドシートのプルダウンメニューを取得できる。
A1のセルにプルダウンが設定されているシチュエーションを想像しよう。

function getDropdownOptions() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var cell = sheet.getRange('A1');
var validation = cell.getDataValidation();
if (validation) {
var criteria = validation.getCriteriaValues();
Logger.log(criteria); // プルダウンのオプションをログに出力
}
}
getActiveSpreadsheet()は現在のスプレッドシートを取得するメソッドだ。そして、getDataValidation()を使ってセルのデータ検証オブジェクトを取得し、プルダウンメニューのオプションをログに出力する。
プルダウンのメニューが「Fruit」と「Vegetable」なら、
[[Fruit, Vegetable], true]
とログが表示されるはずだ。
| 要素 | 意味 |
|---|---|
['Fruit', 'Vegetable'] |
A1 に設定された選択肢のリスト(ドロップダウンの候補) |
true |
「リスト外の値を入力不可(厳格チェック)」という意味(strict = true) |

GASでプルダウンメニューを動的に連動させる方法
次に、プルダウンメニューを動的に連動させる方法を説明しよう。
function onEdit(e) {
const sheet = e.range.getSheet();
const range = e.range;
// A1セルのみ対象にする
if (sheet.getName() === "シート1" && range.getA1Notation() === 'A1') {
const parentValue = range.getValue().toString().trim(); // 値を取得(空白除去)
const linkedCell = sheet.getRange('B1');
const parentOptions = ['Fruit', 'Vegetable'];
const childOptions = {
'Fruit': ['Apple', 'Banana'],
'Vegetable': ['Carrot', 'Broccoli']
};
if (parentOptions.includes(parentValue)) {
const rule = SpreadsheetApp.newDataValidation()
.requireValueInList(childOptions[parentValue])
.setAllowInvalid(false)
.build();
linkedCell.setDataValidation(rule);
linkedCell.setValue(''); // 値をクリア
} else {
linkedCell.clearDataValidations();
linkedCell.clearContent();
}
}
}
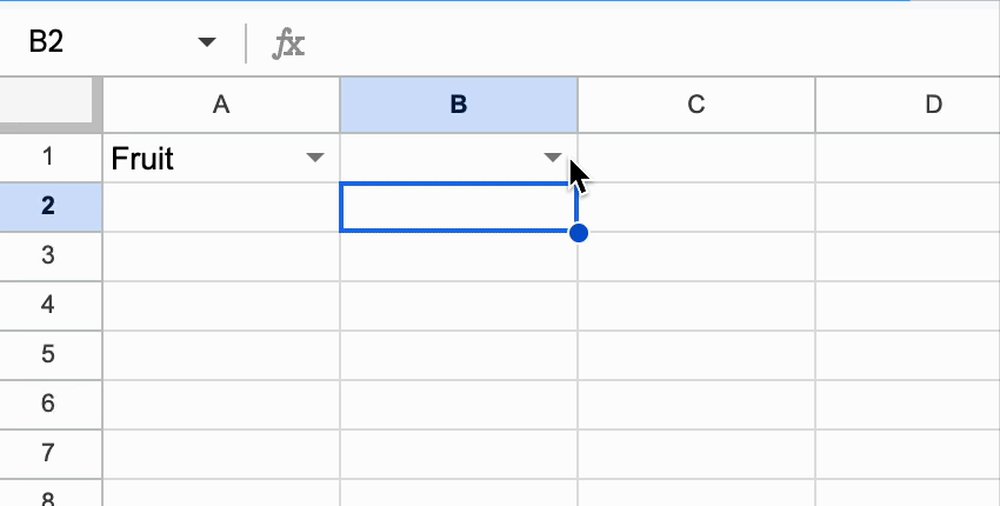
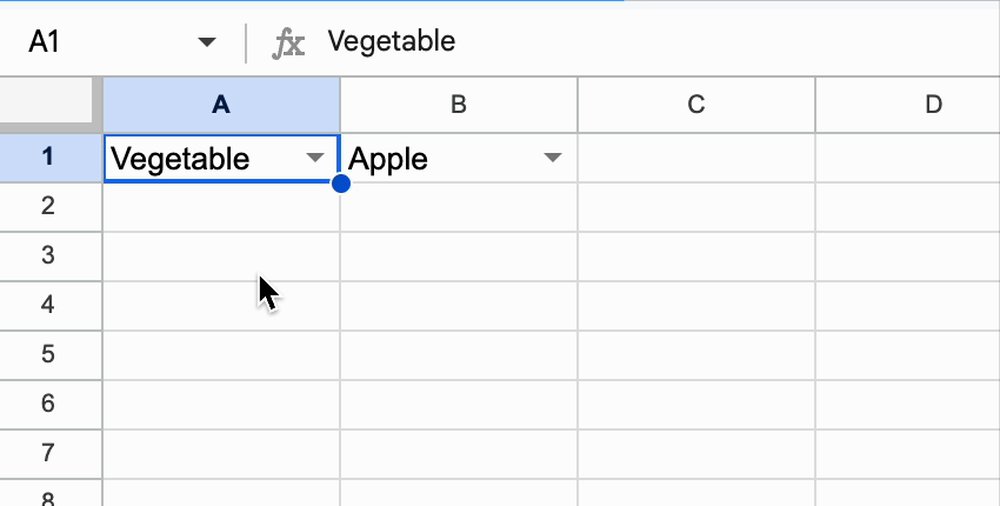
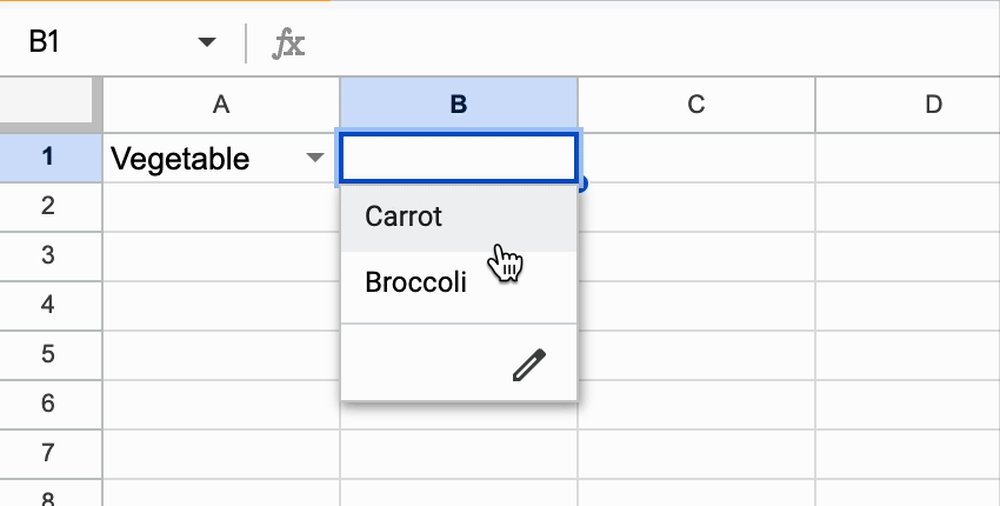
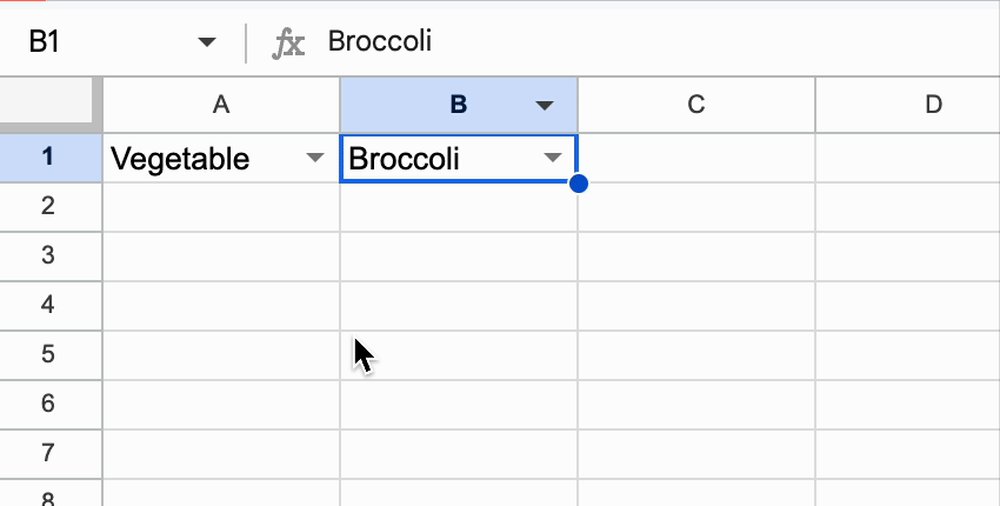
A1 セルで「Fruit」または「Vegetable」のいずれかを選択すると、自動的に B1 セルにそのカテゴリに対応する選択肢が表示されるはずさ。

以下、このコードの解説だ。
| コード | 解説 |
|---|---|
function onEdit(e) |
セルが編集されたときに自動で呼び出される特殊な関数(トリガー設定不要) |
const sheet = e.range.getSheet(); |
編集されたセルのあるシートを取得 |
if (sheet.getName() === "シート6" && range.getA1Notation() === 'A1') |
「シート6」の「A1セル」が変更された場合だけ処理を実行 |
parentValue = range.getValue().toString().trim() |
A1の値を文字列として取得し、余分な空白を除去 |
const parentOptions = ['Fruit', 'Vegetable'] |
親として選べる選択肢(A1の候補) |
const childOptions = {...} |
A1の値に対応する子の選択肢をマッピング(Fruit → Appleなど) |
requireValueInList(...) |
B1に表示するドロップダウンの中身を設定 |
setAllowInvalid(false) |
リストにない値は入力不可にする |
linkedCell.setValue('') |
前の選択肢をクリアする(Fruit → Vegetable などに変えたときのリセット) |
clearDataValidations() |
無効な値が入力された場合、B1 の入力規則を削除 |
シート名が「シート1」である必要があることに注意しよう。
別名で使う場合は sheet.getName() を変更するぞ。

GASでプルダウンメニューを変更する方法
プルダウンメニューの変更方法も見てみよう。
すでに設定されているプルダウンメニューのオプションを変更する方法だ。
function changeDropdownOptions() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var cell = sheet.getRange('A1');
var newOptions = ['Cat', 'Dog', 'Bird'];
var validationRule = SpreadsheetApp.newDataValidation()
.requireValueInList(newOptions)
.build();
cell.setDataValidation(validationRule);
}
newDataValidation()は新しいデータ検証ルールを作成でき、requireValueInList()で新しいリストを指定してプルダウンの内容を変更できる。

練習問題:GASでプルダウンメニューを操作しよう
「Color」という親プルダウンをセルA1に、「Shade」という子プルダウンをセルB1に設定し、それぞれ連動させてください。
親の選択肢には「Red」,「Blue」、それぞれの子の選択肢には「Red」には「Light Red」「Dark Red」、「Blue」には「Light Blue」「Dark Blue」を設定してください。
解答・解説
function onEdit(e) {
const sheet = e.range.getSheet();
const range = e.range;
// A1セルのみ対象にする(必要に応じてシート名も制限可能)
if (range.getA1Notation() === 'A1') {
const parentValue = range.getValue().toString().trim(); // A1の値を取得
const linkedCell = sheet.getRange('B1'); // B1に子リストを設定
const parentOptions = ['Red', 'Blue'];
const childOptions = {
'Red': ['Light Red', 'Dark Red'],
'Blue': ['Light Blue', 'Dark Blue']
};
if (parentOptions.includes(parentValue)) {
const rule = SpreadsheetApp.newDataValidation()
.requireValueInList(childOptions[parentValue])
.setAllowInvalid(false)
.build();
linkedCell.setDataValidation(rule);
linkedCell.setValue(''); // 前の値をクリア
} else {
linkedCell.clearDataValidations();
linkedCell.clearContent();
}
}
}
このスクリプトでは、まず親セル(A1)に色の選択肢を設定し、選択した色に合わせて子セル(B1)のプルダウンを変更するように記述しています。
newDataValidation()で新しいデータ検証を作成し、親の選択肢に応じて適切な子オプションが表示されるように仕組みを作っています。

