Google Apps Script(GAS)でアラートを表示する方法【初心者向け解説】



Google Apps Script (GAS)で「アラート」を表示するには、
Browser.msgBox() 関数
を使います。
この関数を使えば、スクリプト実行時に重要な情報をユーザーに知らせたり、確認を求めたり、くそ便利です。
早速、Google Apps Script でアラートを表示する基本コード紹介しますね。
コピペで使ってみてください。
function showAlert() {
Browser.msgBox('こんにちは!これがアラートです。');
}
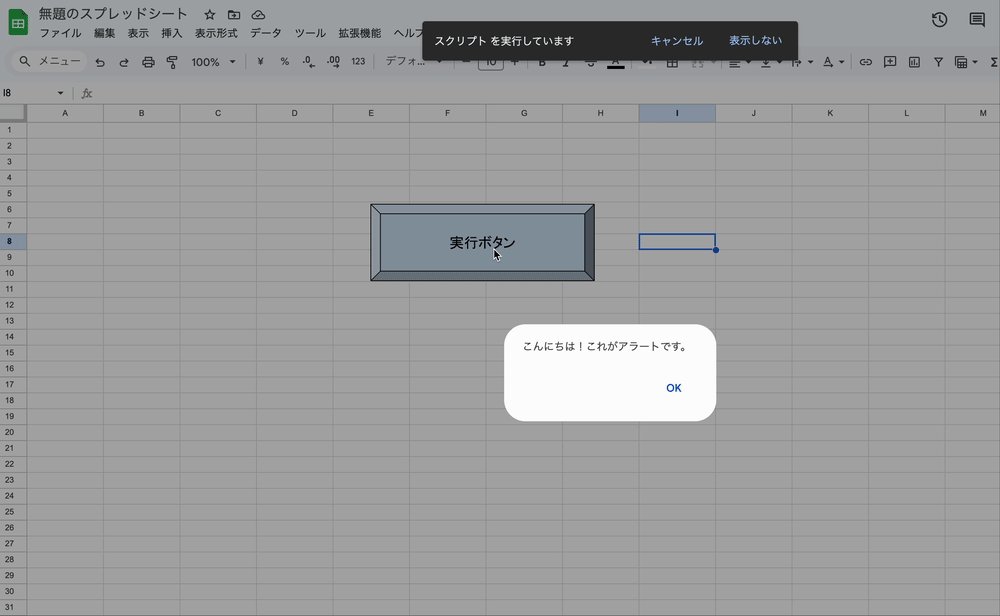
このコードを実行すると、ブラウザ上に「こんにちは!これがアラートです。」と表示されるはずです。

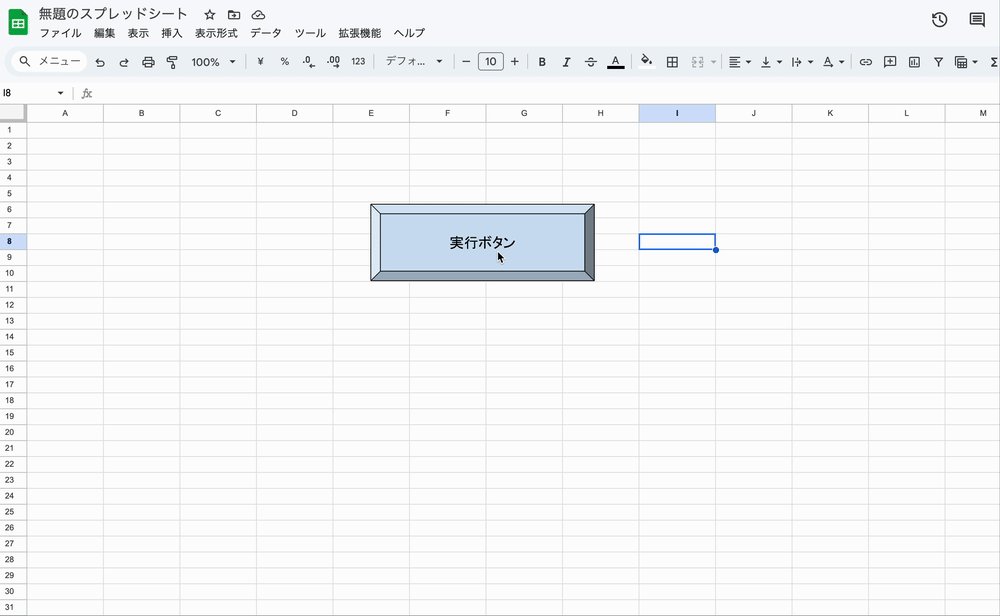
GASの実行ボタンを作って関数を実行すると動作確認できますね。試してみてください。
GAS アラートの関数解説!
それでは、いったいなぜこのGASの関数でアラートを表示できるのでしょうか。
function showAlert() {
Browser.msgBox('こんにちは!これがアラートです。');
}
詳しくみていきましょう。
function showAlert() { … }
JavaScriptで関数を定義しています。
showAlert は関数の名前で、なんでも構いません。ここでは関数の内容が何かわかりやすいように名付けました。
アラート(Alert)を見せる(show)
ってわけです。
Browser.msgBox(…)
Browser は Google Apps Script のクラスです。
これは、ユーザーにダイアログを表示するために使います。
そのBrowserが持つメソッド(技のようなものです)のうちの1つに、
msgBox メソッド
があるわけです。今回はこのメソッドを使いました。
このメソッドは、ポップアップのアラートボックスを表示できるんです。
ただ、何もせずにこの技を発動しても、うんともすんとも言いません。
引数に文字列を渡すと、その内容がダイアログに表示されます。
‘こんにちは!これがアラートです。’
そこで、’こんにちは!これがアラートです。’という引数を今回渡しています。
アラートボックスに表示されるメッセージですね。文字列の変数として渡したいのでシングルクウォーテーション(’)でくくっています。
この場合、「こんにちは!これがアラートです。」という日本語のメッセージがポップアップで表示されます。
🎯【練習問題】GASでアラート表示をマスターしよう!
この記事で学んだ「Browser.msgBox()」の使い方を復習してみよう!
問題1:基本のアラート表示
次の条件でアラートを表示する関数 showNotice を作成してください。
表示メッセージ:「お知らせです!」
関数名は showNotice
問題2:関数名の変更
以下の関数の名前 showAlert を alertHello に変更してください。
function showAlert() {
Browser.msgBox('こんにちは!');
} 問題3:メッセージを変えてみよう
下記のコードにおいて、ダイアログに表示されるメッセージを「ようこそ!GASの世界へ」に変更してください。
function greet() {
Browser.msgBox('メッセージ');
}
✅【解答・解説編】
問題1の解答
function showNotice() {
Browser.msgBox('お知らせです!');
} 解説:
Browser.msgBox() に表示したいメッセージを文字列で渡します。
文字列は必ず ' '(シングルクォーテーション) で囲むこと!
問題2の解答
function alertHello() {
Browser.msgBox('こんにちは!');
} 解説:
関数名を変更するだけでOK。関数の処理内容(中身)はそのままです。
問題3の解答
function greet() {
Browser.msgBox('ようこそ!GASの世界へ');
} 解説:
Browser.msgBox() に渡す引数は、アラートで表示されるメッセージです。
ここを書き換えれば、好きな文を表示できます!
📚まとめ
Browser.msgBox()はGASで使える「アラート表示関数」- ユーザーに通知したいメッセージを手軽に表示できる
- デバッグや確認処理にも超便利!



