GASではクリップボード操作できない?その理由と代替手段を解説!
GASでクリップボード操作とかできないかな?ボタン押したらコピー!みたいなの作りたいんだけど…

猫男

catman
ふふふ、そんなときは俺の必殺技…eyesビームの出番だ!くらえっ!
GAS × クリップボードはどう使う?
実は、Google Apps Script(GAS)単体ではクリップボード操作はできません。
クリップボードの読み書きは、JavaScriptの「ブラウザ側」APIでしかできないんです。

GASで対応できるのはサーバー側の処理のみ。
クリップボード操作はクライアント側(HTML + JavaScript)で実装します。
ってことで、
GASのWebアプリ(HTML Service)と連携してクリップボードを操作する仕組みを作りましょう!
コピーボタン付きHTMLをGASで生成!
[eyesビーム発射エフェクト]
💥 (°Д° )ノ゙===≡≡≡ eyesビーーーーーム!!
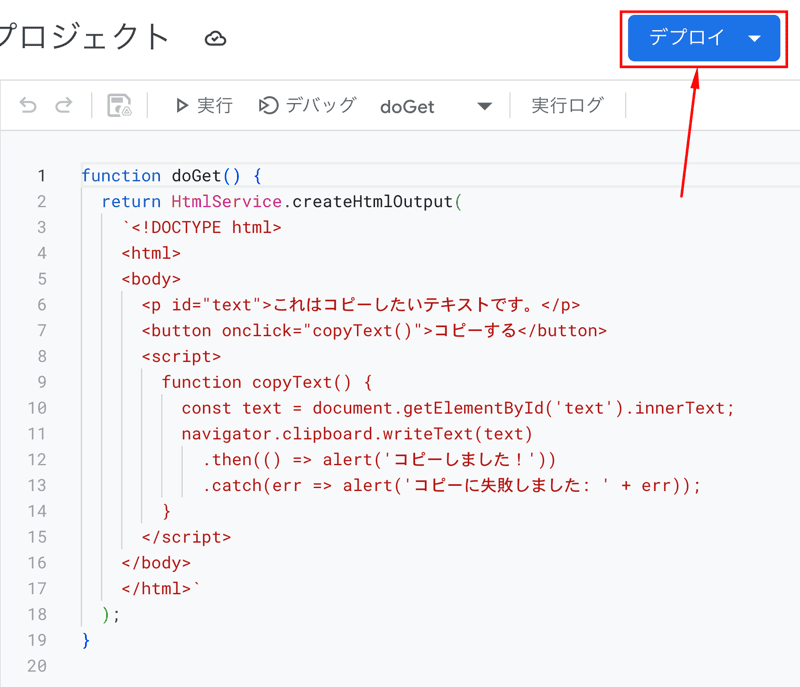
function doGet() {
return HtmlService.createHtmlOutput(
`<!DOCTYPE html>
<html>
<body>
<p id="text">これはコピーしたいテキストです。</p>
<button onclick="copyText()">コピーする</button>
<script> function copyText() {
const text = document.getElementById('text').innerText;
navigator.clipboard.writeText(text) .then(() => alert('コピーしました!')) .catch(err => alert('コピーに失敗しました: ' + err));
} </script>
</body>
</html>`
); } - function doGet()この関数はGASのWebアプリとして起動されたときに実行されます。
- HtmlService.createHtmlOutput(…)指定したHTML文字列をブラウザに表示させるための関数です。
- <p id=”text”>ユーザーに見せたい「コピー対象のテキスト」です。
- <button onclick=”copyText()”>クリックされたときに
copyText()関数を実行します。 - copyText() 関数
document.getElementById('text').innerTextでコピー対象のテキストを取得navigator.clipboard.writeText(...)でクリップボードにコピー- 成功時は
alert('コピーしました!')を表示 - 失敗時はエラーを表示
うおっ、目からコードが…!スクリプトが勝手にできた…!

猫男

catman
ふ…eyesビームを浴びれば、必要なコードは一瞬で現れるのさ。
doGet() 関数を Webアプリとしてデプロイすれば、ボタンでクリップボードにコピーできます!
このコードをGASのエディタに貼り付けて、以下の手順を踏んでみましょう。
- メニューから [デプロイ] → [新しいデプロイ]

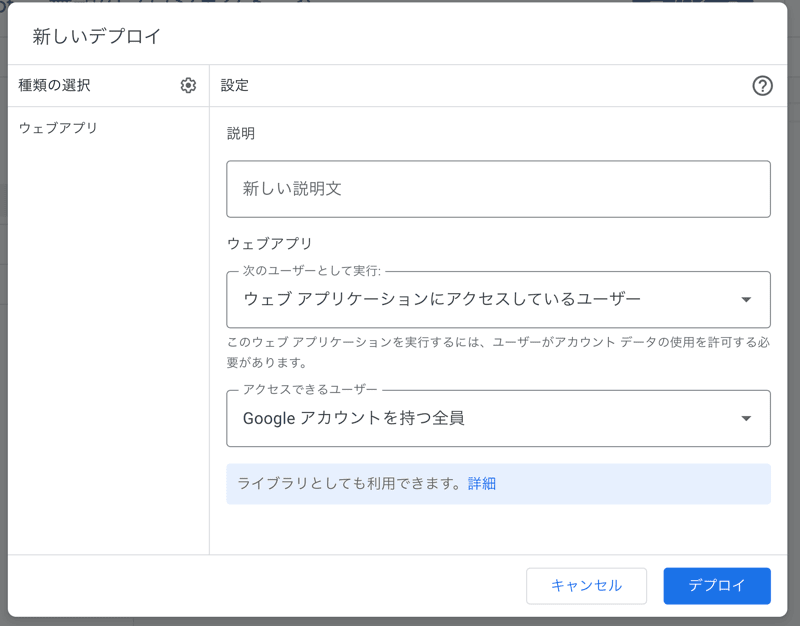
- 「種類を選択」→「ウェブアプリ」
- 「説明」欄に適当な名前(例:コピー機能テスト)
- 「次のユーザーとして実行」→ 自分
- 「アクセスできるユーザー」→ 全員(匿名ユーザーを含む)
- [デプロイ] をクリック
- 表示されるURLをコピーして開く

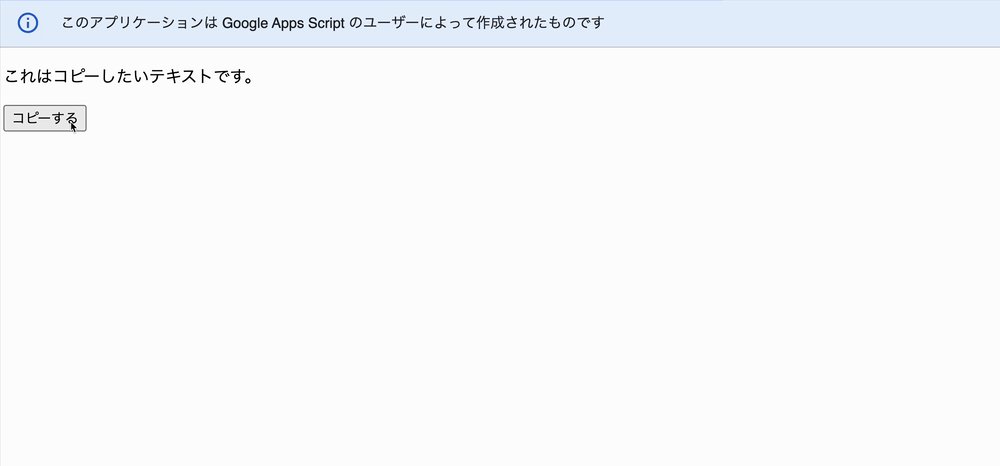
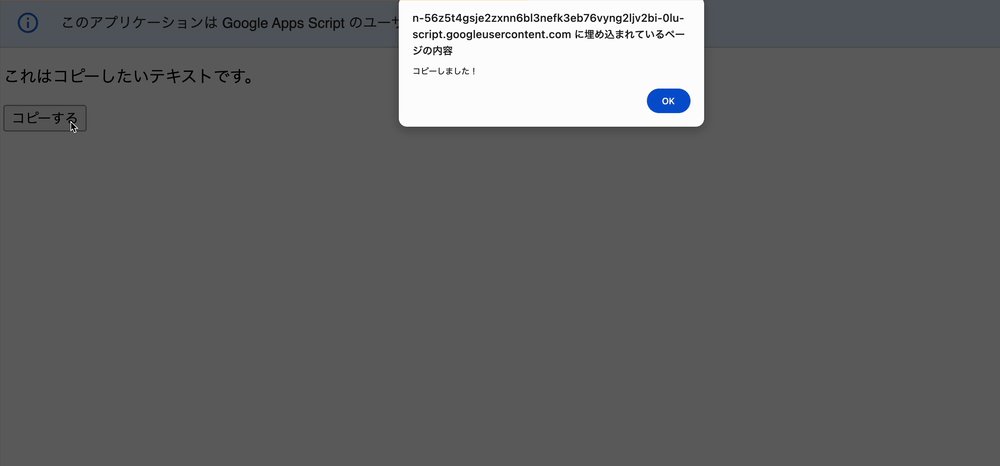
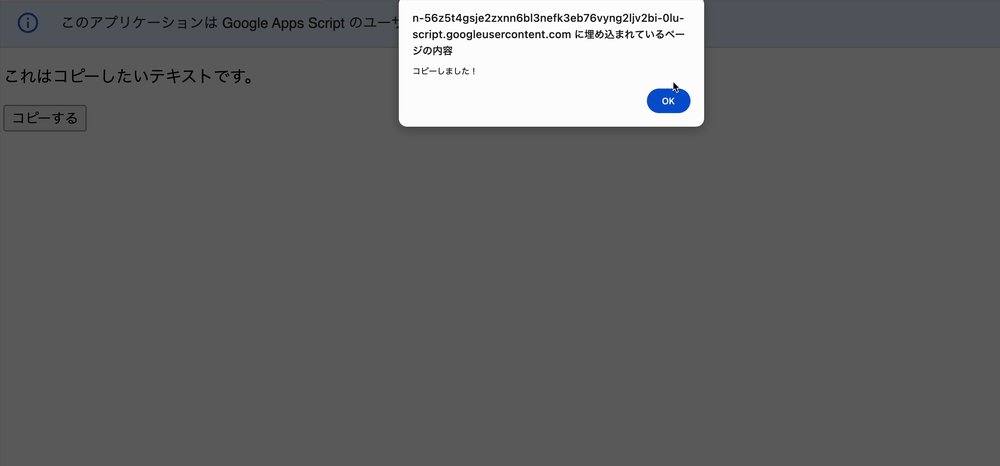
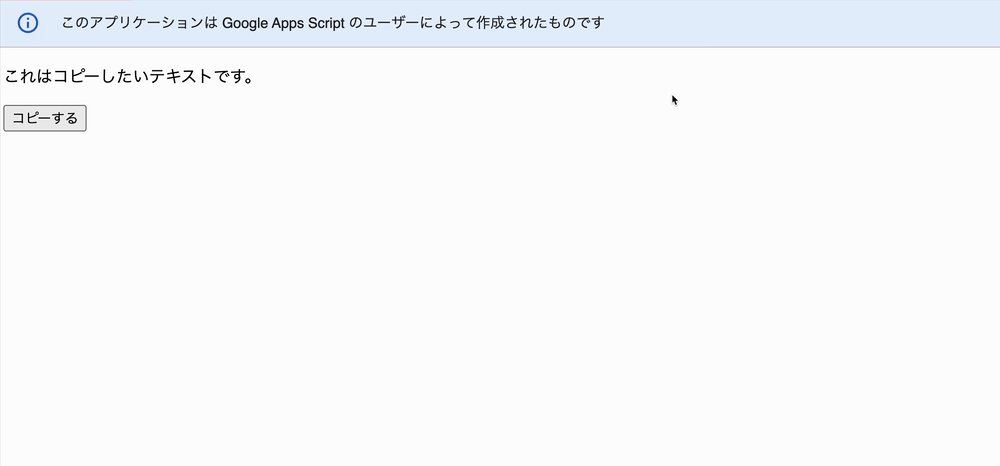
すると、デプロイしたWebアプリのURLにアクセスすると、こんな感じ↓

「コピーする」ボタンをクリックすると、クリップボードに「これはコピーしたいテキストです。」がコピーされます!
えっ、コピーじゃなくてクリップボードから貼り付けたいですって?
そんなときは以下のようにJavaScriptで読み取り可能ですよ。
navigator.clipboard.readText().then(text => { alert(\"取得した内容:\" + text); }); ※ こちらもHTMLサービス内でのみ利用可能です。
まとめ:GAS × クリップボードの使い方
- GAS単体ではクリップボード操作はできない
- HTML+JavaScriptと組み合わせてコピー・貼り付けを実現
- ボタン付きUIでユーザーに優しいスクリプトを作れる!
| 目的 | 対応方法 |
|---|---|
| GASでクリップボードにコピー | HTML + JavaScriptで対応 |
| クリップボードから貼り付け | navigator.clipboard.readText() を使う |
| コピーボタン付きUIを作る | GASのHTMLサービスと組み合わせ |
| GAS内で保存する | コピーされた内容を google.script.run でGASに送信して保存 |
これでWebアプリにコピーボタンも追加できるから便利になりそう!

猫男

catman
その通り!GASとeyesビームがあれば、クリップボードも思いのままだ!

