【GAS入門】環境変数を活用する方法 〜プロパティサービスを使おう 〜


GASで環境変数を利用するには?
GASには環境変数の概念そのものはない。
が、しかし、
プロパティサービスを利用すれば環境変数の機能を実現できるんだ。
プロパティサービスとは、
スクリプトやユーザーに関係するデータを保存する機能
だ。GASのユニークな機能といえる。
で、このプロパティサービスには次の3種類ある。
| プロパティの種類 | 説明 |
|---|---|
| スクリプトプロパティ | スクリプト全体で共有される。 |
| ユーザープロパティ | ユーザーごとに設定され、他のユーザーには影響しない。 |
| ドキュメントプロパティ | 特定のドキュメントに関連付けられる。 |
環境変数向けのプロパティサービスは、このうちの
スクリプトプロパティ
だ。なぜなら、次の理由があるからさ。
- セキュア:コード外に保存されるため、APIキーやパスワードの隠蔽に最適
- グローバル:全ユーザー・全ファイルからアクセス可能(スクリプト単位)
- GUIから設定可:エディタの「設定」画面から簡単に登録・編集ができる
- 永続保存:値はスクリプトに保存され、再起動しても消えない
GASで環境変数を設定する方法
ってことで、スクリプトプロパティで環境変数を設定してみよう。
方法は次の2つ。
エディタの設定から手動で
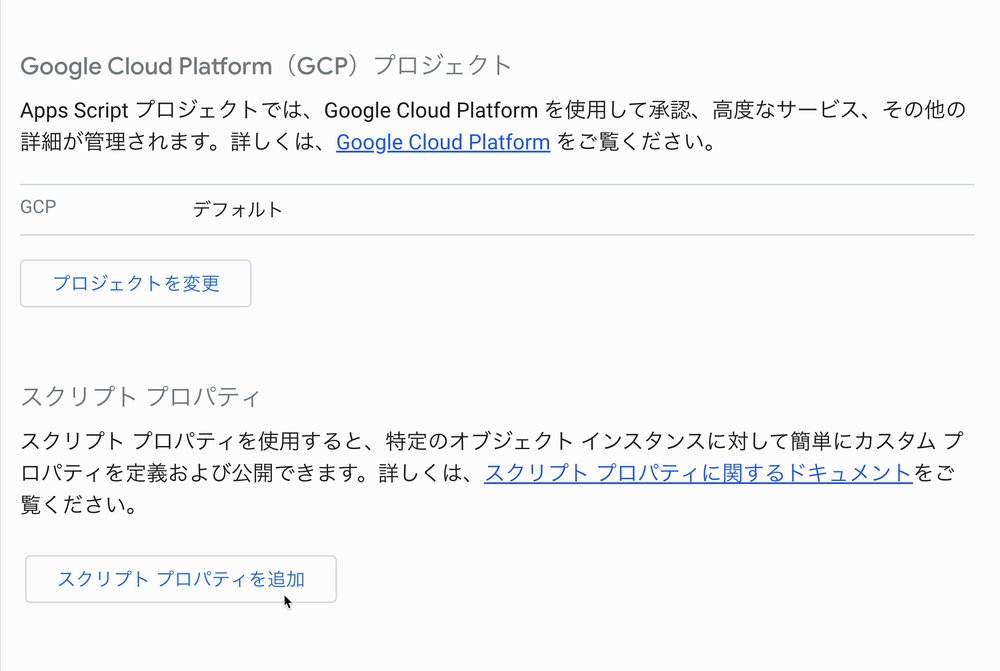
まずはお手軽な方法。エディタの左メニューの歯車の設定へ移動して、下の方にある
スクリプト プロパティ
に注目。

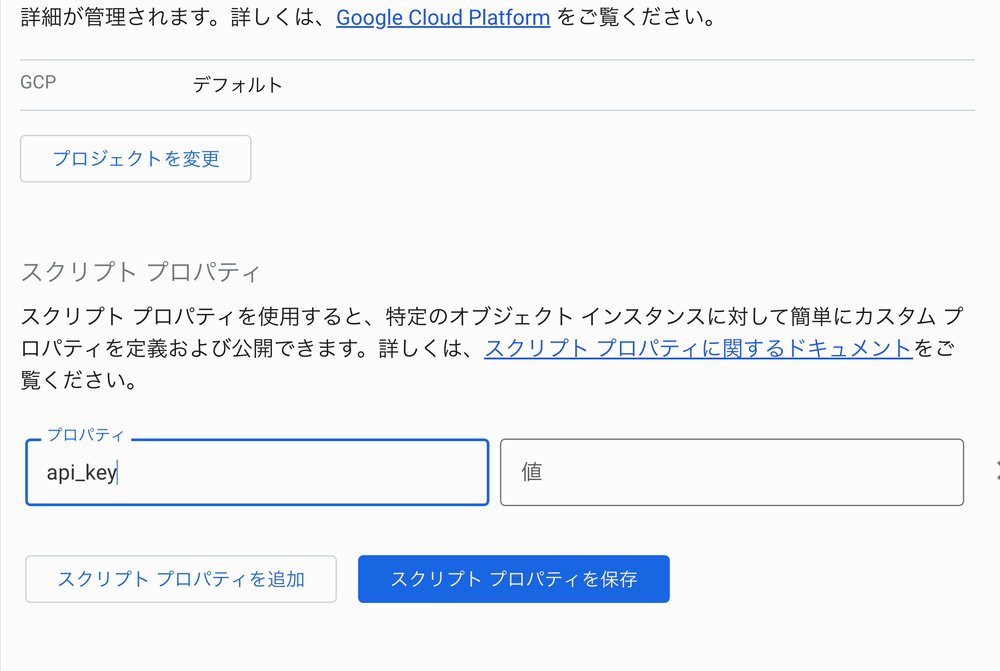
スクリプト プロパティを追加
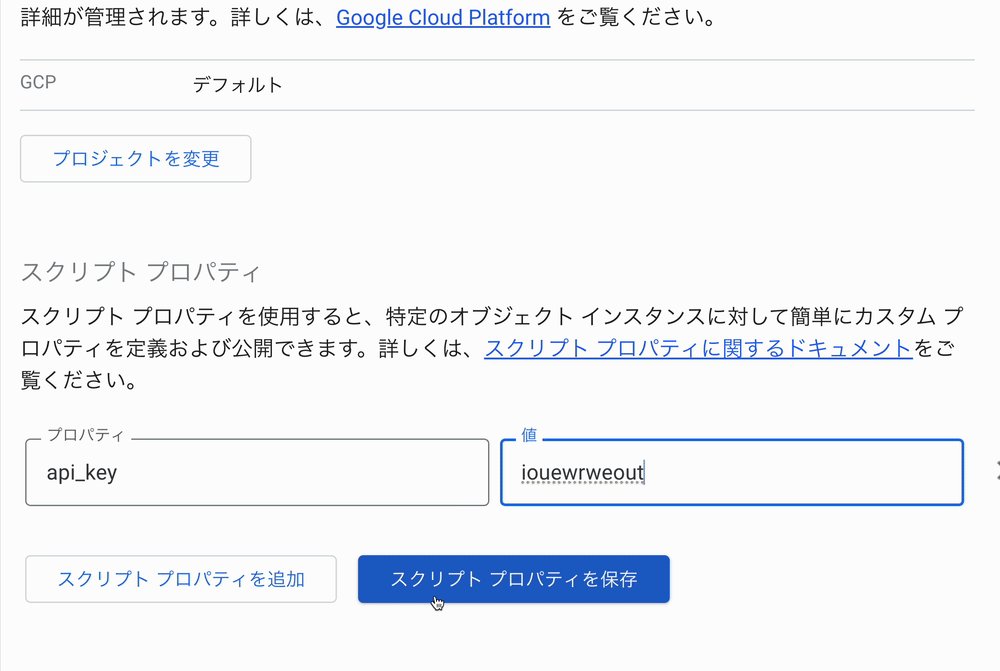
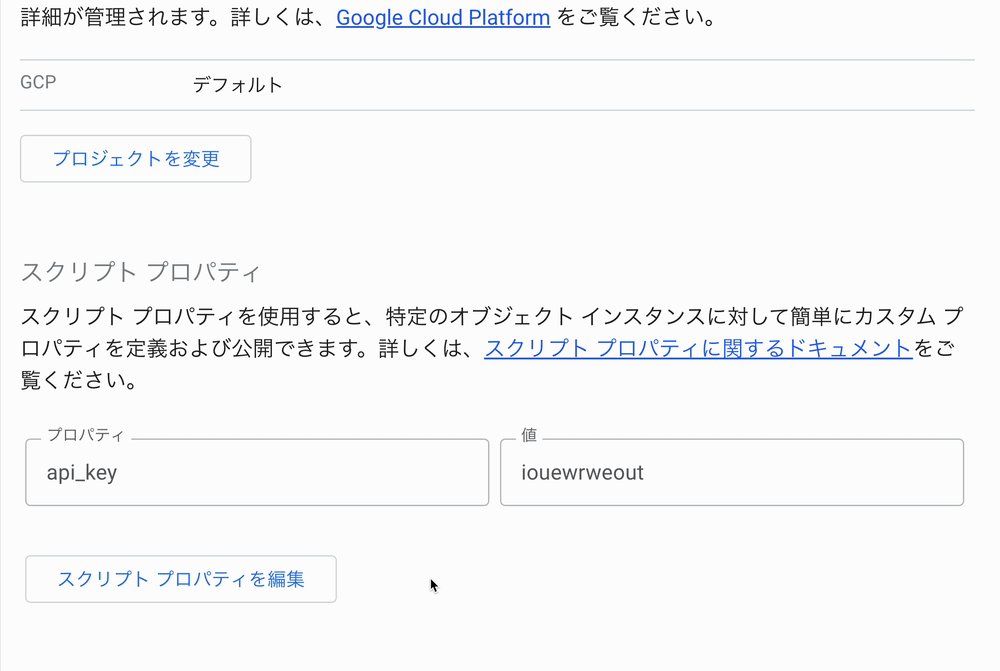
を選択し、キーと値を設定してやればいいんだ。

コードで設定する
2つ目は手動ではなく、コードで環境変数を設定する方法だ。次のコードを実行してみよう。
function setScriptProperty() {
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperty('environment', 'production');
}
このコードでは、getScriptProperties() メソッドでスクリプトプロパティを取得している。
setProperty() メソッドを使って、環境名を設定できる。
この場合だと、キーが「environment」、値が「production」になるはずだ。

GASで環境変数を取得する方法
次はGASで環境変数を取得してみよう。次のコードを試すんだ。
function getScriptProperty() {
const scriptProperties = PropertiesService.getScriptProperties();
const environment = scriptProperties.getProperty('environment');
Logger.log('Current environment: ' + environment);
}
プロパティの値を取得するには、getProperty() メソッドを使用する。
この例では、現在の環境名称をログに出力している。
GASで環境変数を削除する方法
function deleteScriptProperty() {
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.deleteProperty('environment');
}
GASで環境変数を削除するには deleteProperty() メソッドを使用しよう。
これで設定情報を安全に削除可能だ。

練習問題:GASで環境変数を使ってみよう
スクリプトプロパティを使って簡単な設定情報を保存し、その値を画面に表示しましょう。
解答・解説
function saveAndRetrieveProperty() {
const scriptProperties = PropertiesService.getScriptProperties();
// プロパティをセットする
scriptProperties.setProperty('appVersion', '1.0.3');
// プロパティを取得する
const version = scriptProperties.getProperty('appVersion');
Logger.log('App Version: ' + version);
// プロパティを削除する
scriptProperties.deleteProperty('appVersion');
}
このスクリプトでは、まず setProperty() メソッドを用いてバージョン情報をプロパティに保存。
getProperty() メソッドを使用して、その情報を取り出してログに記録しています。
最後に deleteProperty() メソッドで削除。
これで、プロパティサービスによる情報管理の基本はマスターできましたね。

